Scratch3技术分析之静态资源API(第2篇)
文章目录

在这篇文章中,我们来重点关注Scratch静态资源相关的API, 了解这些资源是如何被存储以及如何被加载的。
关注的静态资源包括:
- Scratch project 中的静态资源
- 角色
- 舞台
- 声音
- 项目缩略图
Scratch project 中的静态资源
角色
我们来上传一个角色,看看发生了什么。

可以看到,当我们从本地加载图片时,并没有发生忘了交互,并未上传到后台,只是从本地加载到浏览器。
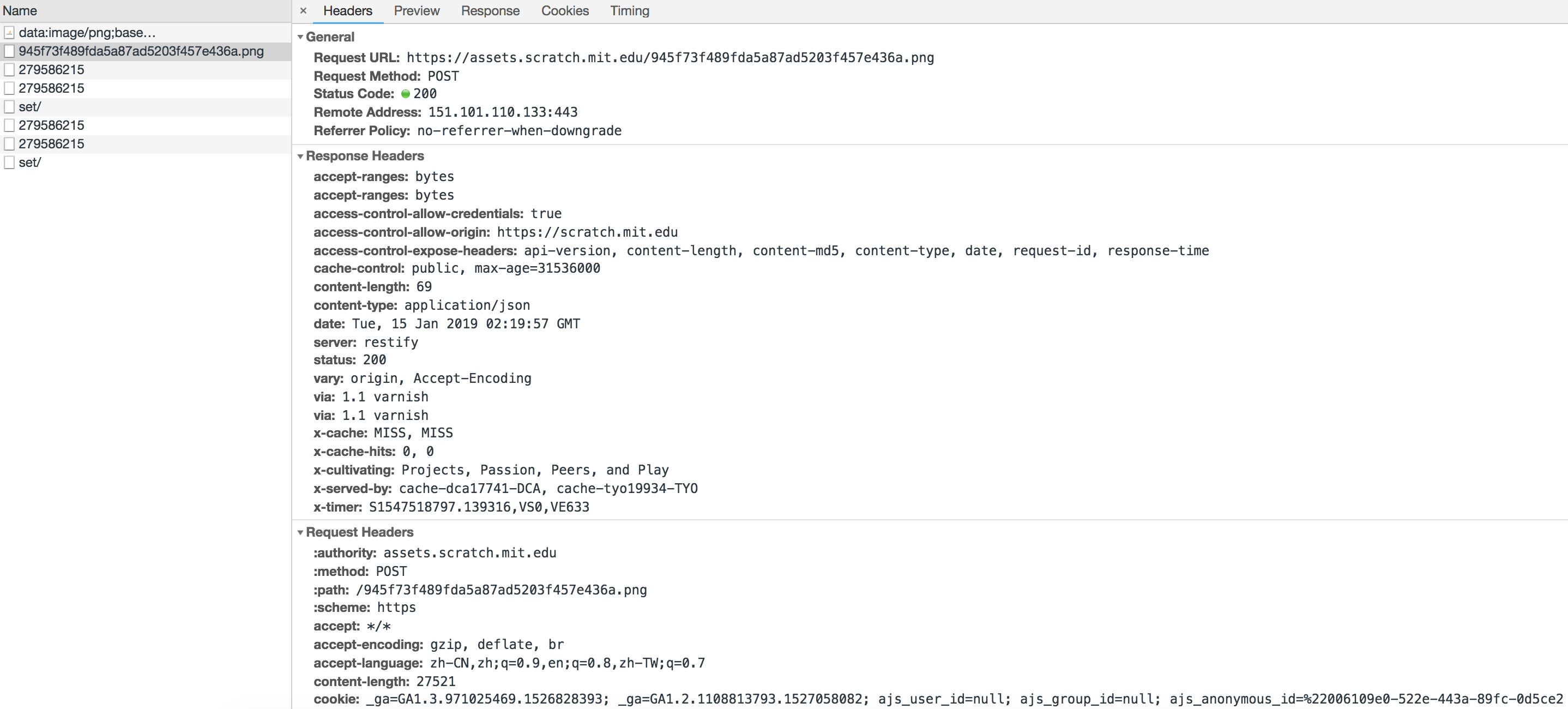
当我们点击立即保存之后,发生了如下请求:
POST https://assets.scratch.mit.edu/945f73f489fda5a87ad5203f457e436a.png
细节为:

后台返回:
{"status":"ok","content-name":"945f73f489fda5a87ad5203f457e436a.png"}
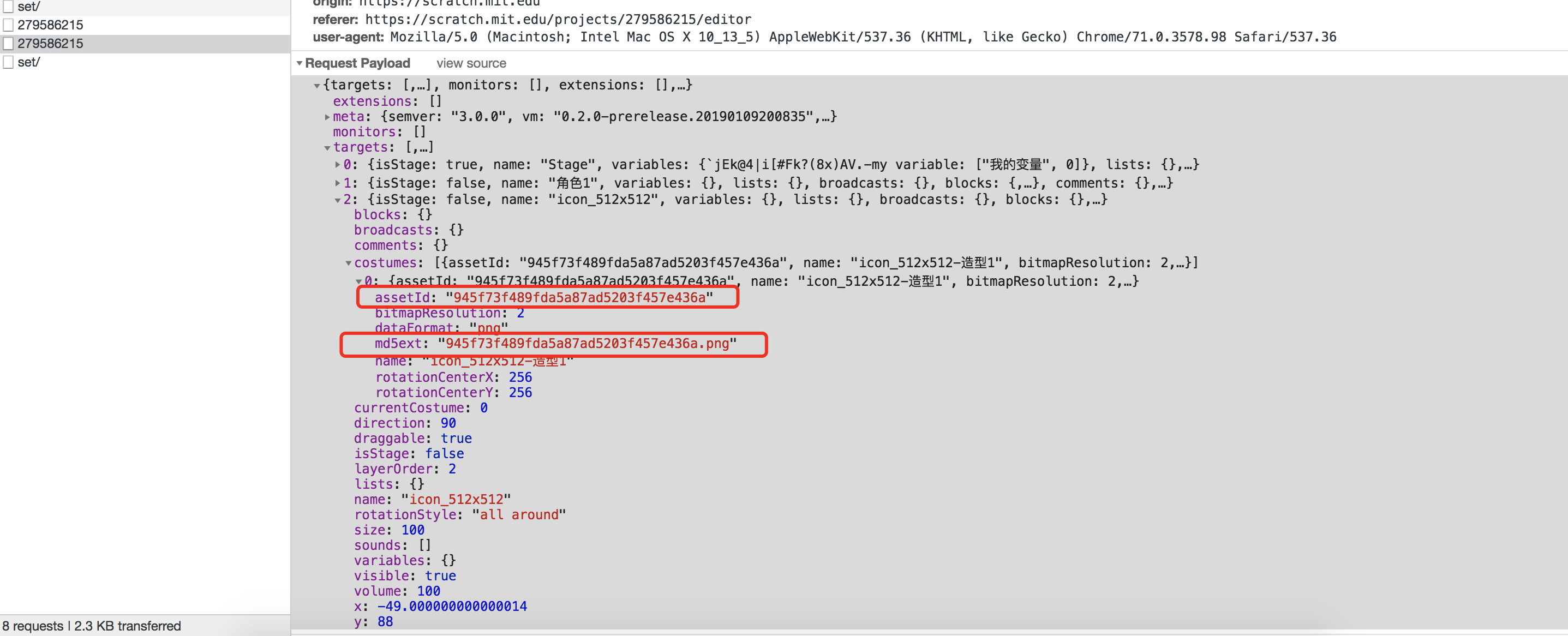
从项目的内部数据(我们在Scratch3技术分析之创作平台API(第1篇)定义了这个概念)可以看出,新上传的角色的一些信息。

从名称可以看出,945f73f489fda5a87ad5203f457e436a是角色图片的md5,我们在shell中验证一下:
|
|
果不其然。
角色的md5值,由if (generateId) this.assetId = md5(data);生成。
至此我们就理解了角色是如何被存储的。在用户点击立即保存的时候,角色会被上传到后台。这个行为发生在项目json数据(PUT https://projects.scratch.mit.edu/279586215)更新之前, 所以json数据中的角色只需要保存有md5值就行了(钩子/uri)。
md5
我们顺便提一下md5,使用md5来作为文件名(同时也是文件签名)的一个好处是,相同的文件在服务器只需要存储一份。考虑到scratch有大量的改编项目,这个做法将大大解决资源,既节约了网络资源(如果本地有缓存就不必加载),同时节约了服务器的存储资源。
舞台、音乐
如你所猜,舞台、音乐和角色是完全一样的做法。
项目缩略图
最后我们来关注一下项目缩略图.
在上篇文章已经分析了缩略图是如何上传的: 在点击立即保存之后,会触发:
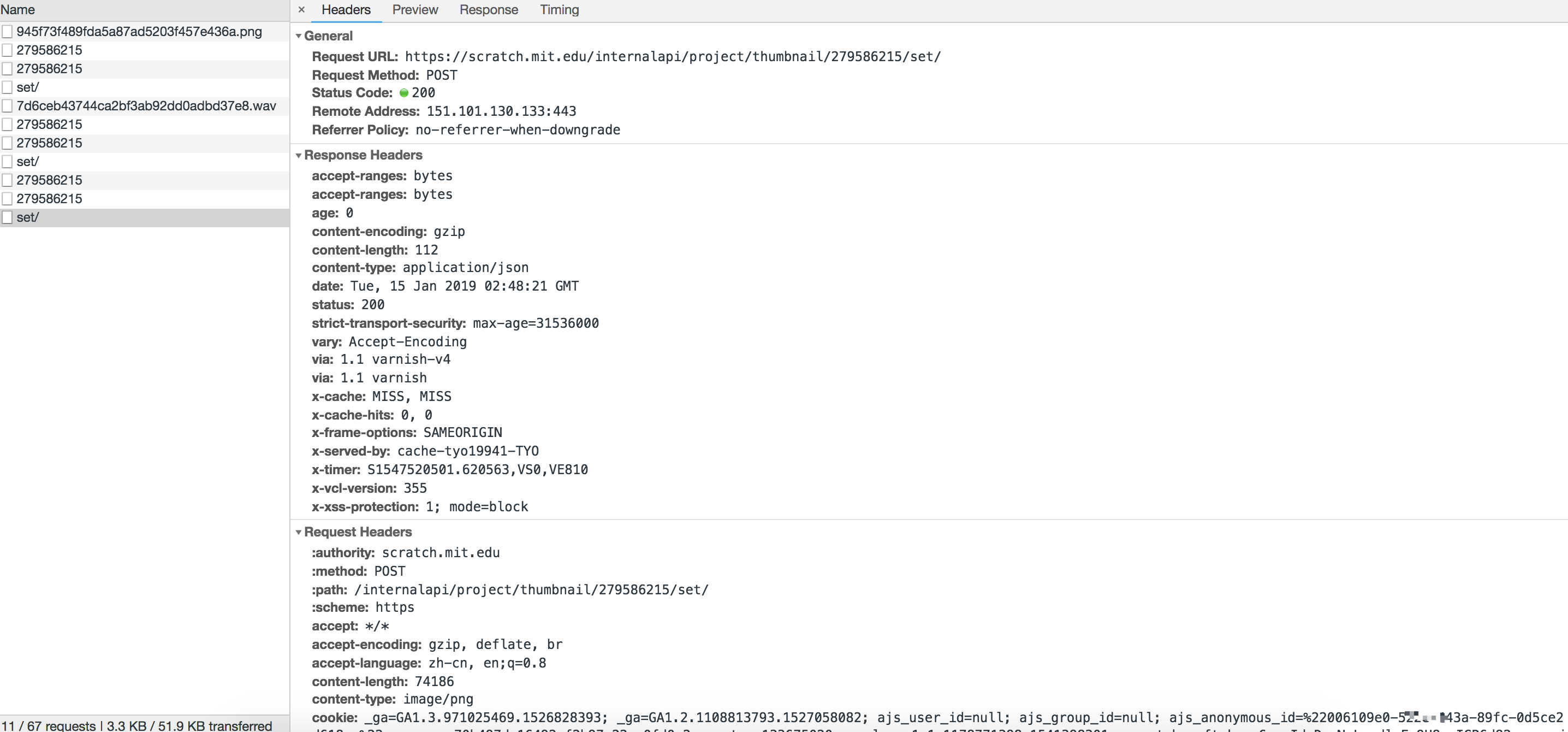
PUT https://scratch.mit.edu/internalapi/project/thumbnail/279586215/set/
细节为:

其中279586215是项目id。
获取缩略图
scratch使用CDN分发静态资源。我们知道,使用CDN常常会牵扯到缓存策略问题。注入更新了图片,用户却迟迟看不到更新。
角色、舞台、音乐使用md5存储,所以不用担心缓存问题(更新前后的md5不同)。但缩略图似乎并没有使用md5. 那么缩略图如何处理缓存问题呢?
我们进入项目主页:https://scratch.mit.edu/projects/279586215/,看看加载缩略图的细节:
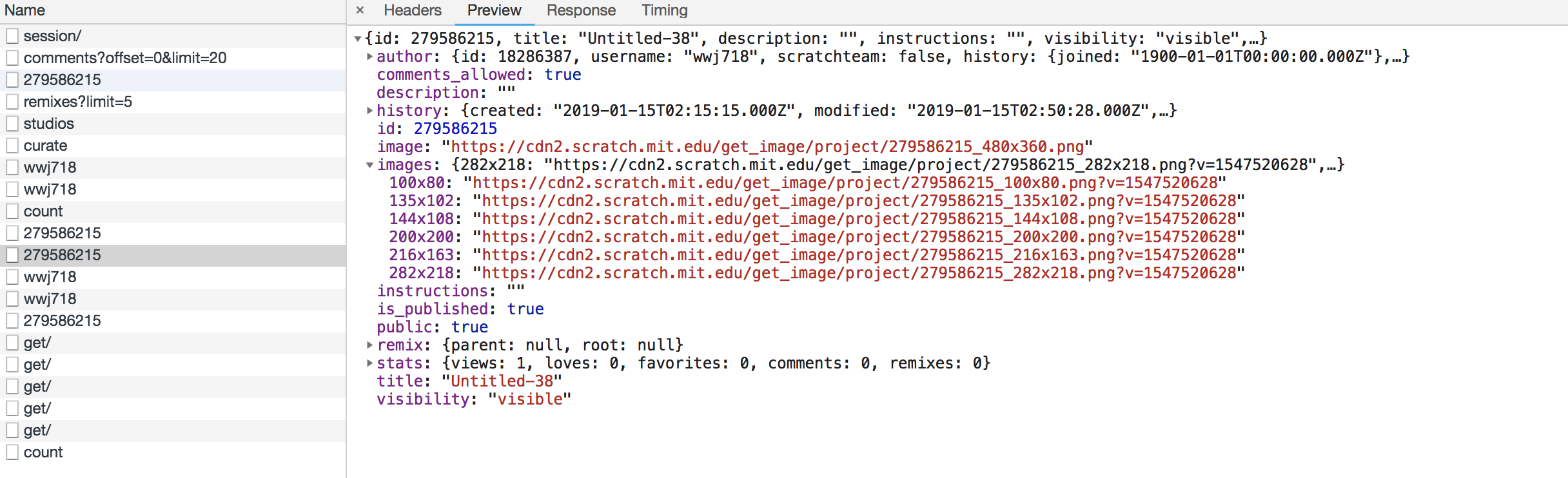
GET https://api.scratch.mit.edu/projects/279586215

可以看到图片有多种规格:
|
|
如果你熟悉图片存储平台的API,你可能容易猜到279586215_480x360.png中的480x360 是这些平台系统的API。七牛云就提供了类似的。
我进入创作平台对舞台做了调整,发现https://cdn2.scratch.mit.edu/get_image/project/279586215_480x360.png立即变更。从url来看,它利用了cdn,又没有用md5,能做到立即更新,很赞!这应该是CDN平台提供的功能。
我们对scratch使用的CDN平台感到好奇,决定做一番探索:
|
|
他们在使用fastly
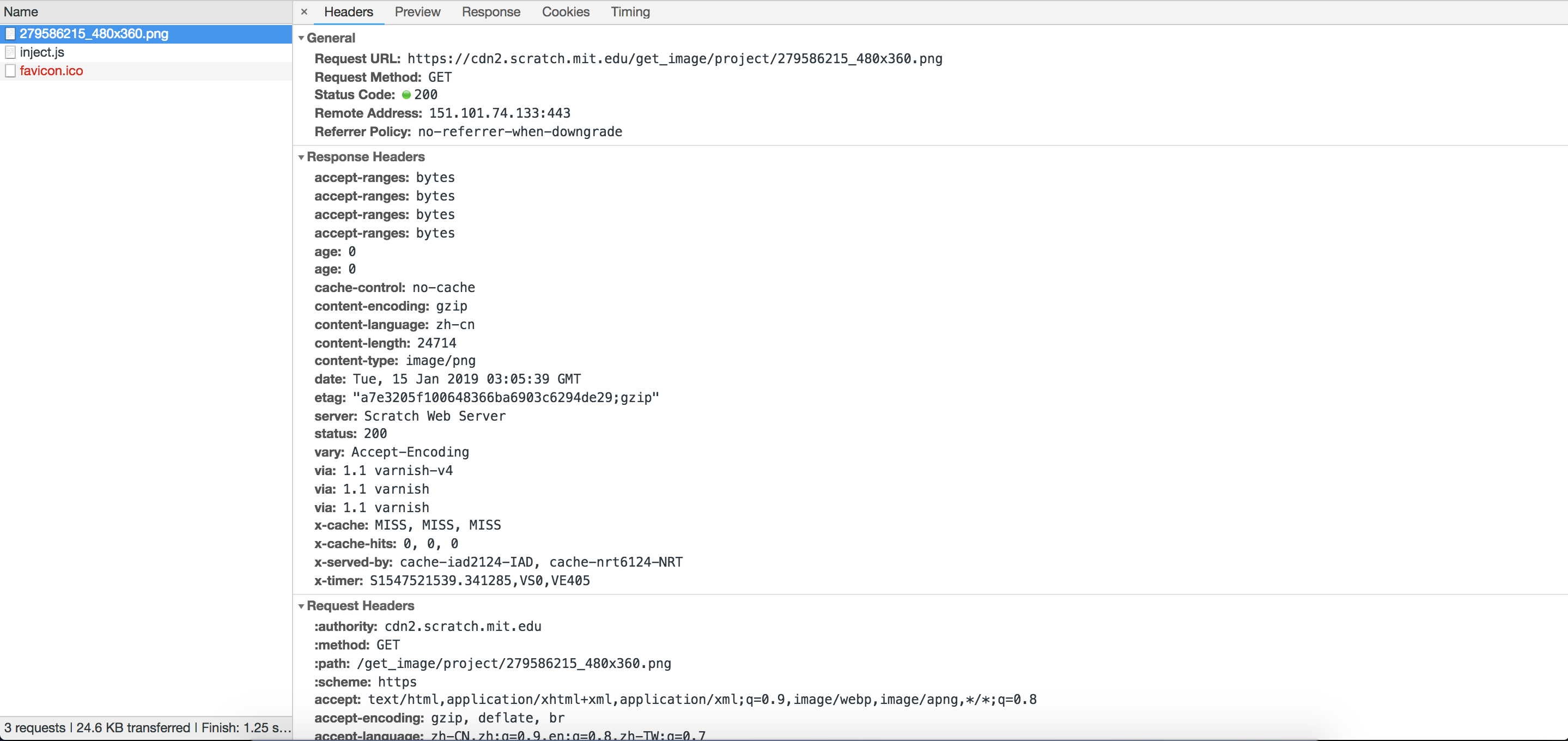
最后我们来看下请求缩略图的细节: GET https://cdn2.scratch.mit.edu/get_image/project/279586215_480x360.png

缓存策略值得我们学习,尤其关注一下etag。
文章作者 种瓜
上次更新 2019-01-15