发布 Snap! 国内版本
文章目录
前言
我是 Snap! 的忠实用户。 之前围绕它写过不少文章。
除了方便我自己使用, 在国内部署 Snap! 的另一个动机是: 许多 MicroBlocks 中文用户期待使用 Snap! 作为 MicroBlocks 的上位机。

开始使用
以下是中文版本的地址: https://snap.codelab.club
与官方版本的区别
和 MicroBlocks 国内版本一样, 我们希望将最新功能第一时间提供给用户。 因此基于开发分支部署。
与当前官方版本的主要差别:
- 新增以下扩展插件:
- MicroBlocks
- MicroBlock(BLE)
- MicroBlock(serial)
- MicroBlock IDE: 在 Snap 中嵌入 MicroBlocks IDE
- 人工智能
- 人脸检测
- 姿态检测
- 手部检测
- 与其他系统的互操作(Python, MiroBlocks, JavaScript, Smalltalk…):
- dynatalk
- 其他插件
- 二维码: 可用作课堂项目分享机制(移动端扫码即可打开)
- Dictionary: 数据结构
- 3D Beetle Geometry: 操控 3D turtle 绘制 3D 图形, 生成的 3D 图形可导出为 stl 文件 , 用于3D打印
- MicroBlocks
- 启用 Snap! 10 (下一代的 Snap!) 的部分强大功能:
- 支持积木块与文本代码(lisp code)的双向转化(因此可引入大语言模型(如 ChatGPT)辅助编程)
- 允许编辑所有积木块, 包括基础积木块(开启
Blocks all the way)
- 支持更多 url 参数
- enableJS: 自动开启 JavaScript 扩展, 参考如何自动开启 JavaScript 扩展
例子
我们给出了一些插件的使用案例:

FAQ
如何将 Scratch 项目转化为 Snap! 项目?
如何与同伴分享项目?
有多种方式可以与同伴分享项目:
- 将项目保存到本地, 然后分享项目文件
- 将项目保存到本地, 然后将其托管到服务器上, 获得文件链接(如
https://wwj718.github.io/post/img/swimmer.xml), 可通过以下 3 种方式打开它(比较它们的区别)https://snap.codelab.club/snap.html#open:https://wwj718.github.io/post/img/swimmer.xmlhttps://snap.codelab.club/snap.html#run:https://wwj718.github.io/post/img/swimmer.xmlhttps://snap.codelab.club/snap.html#run:https://wwj718.github.io/post/img/swimmer.xml&noRun
如何将项目嵌入到在线课程或文档中?
|
|
(依然支持蓝牙和串口)
以上代码的效果是这样的(你可以自行修改其中的参数):
如何制作适配手机屏幕📱的项目 ?
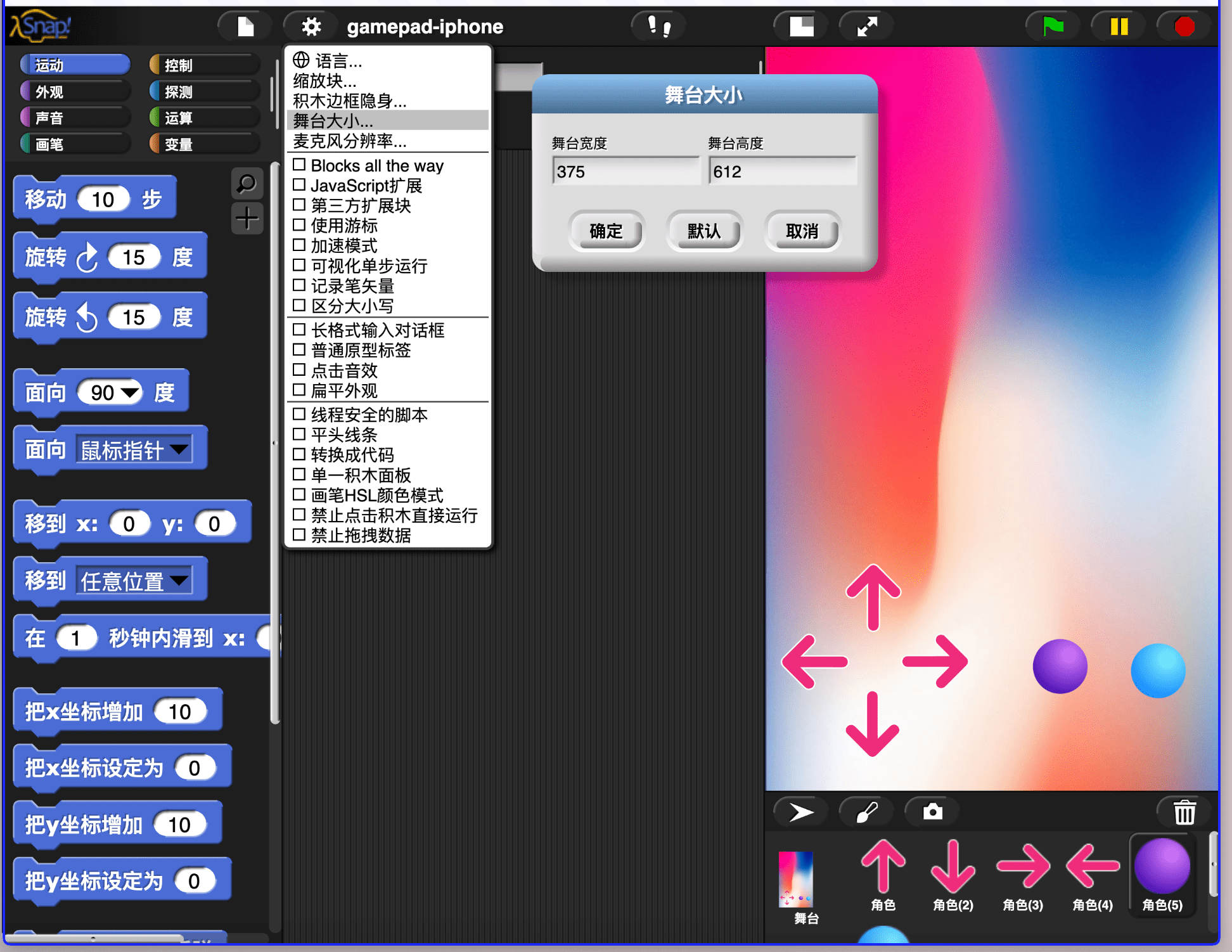
将舞台区调整为手机屏幕尺寸(查看手机屏幕尺寸), 查阅得知 iphone X 的屏幕尺寸为 375 x 812, 由于浏览器本身有边框,我们将舞台区尺寸设为略小一些的尺寸 375 x 612

移动端扫码访问:

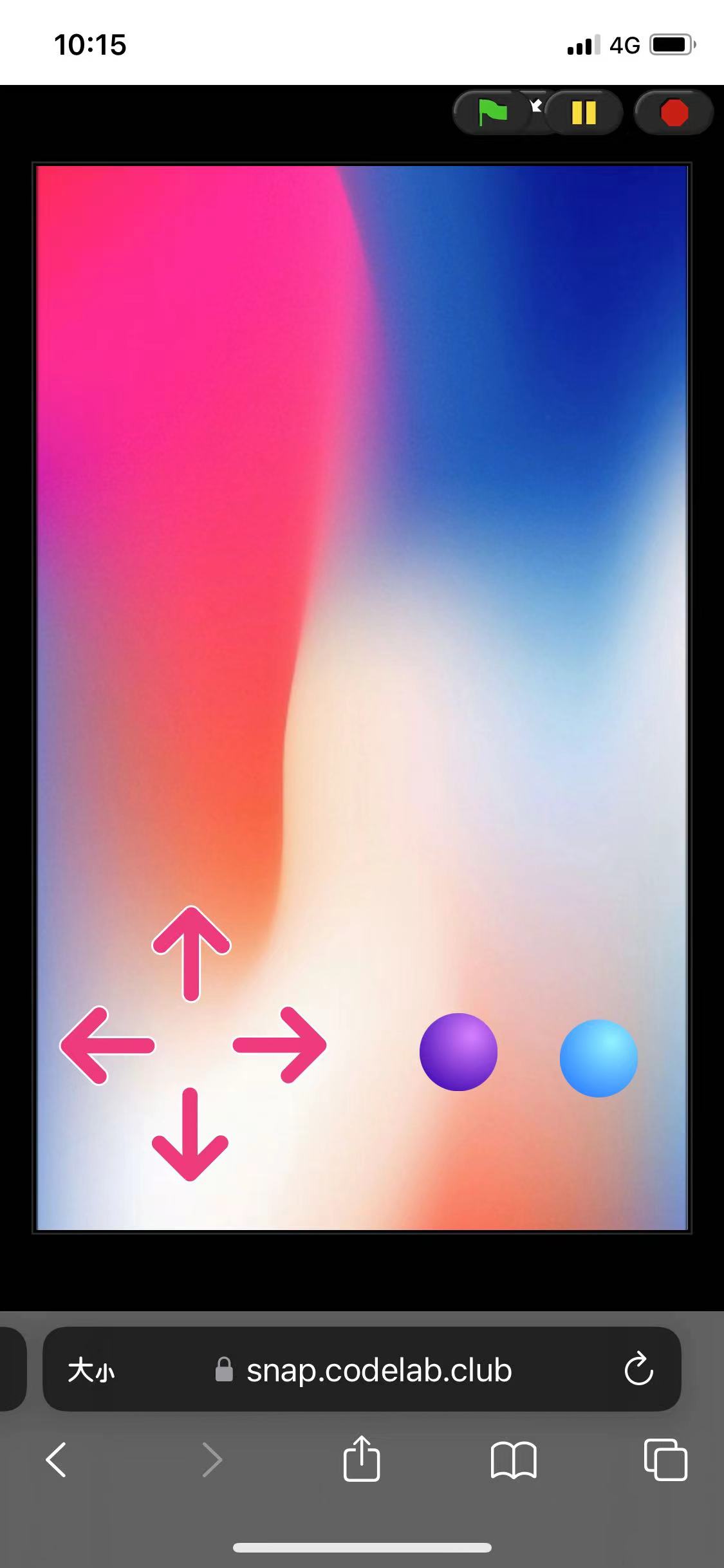
iphone X 上的效果:

如何在移动端连接 MicroBlocks 设备?
- Android 设备: 使用 Chrome 浏览器 (打开蓝牙)
- iOS 设备: 使用 Bluefy 浏览器 (打开蓝牙)
移动端扫码访问:

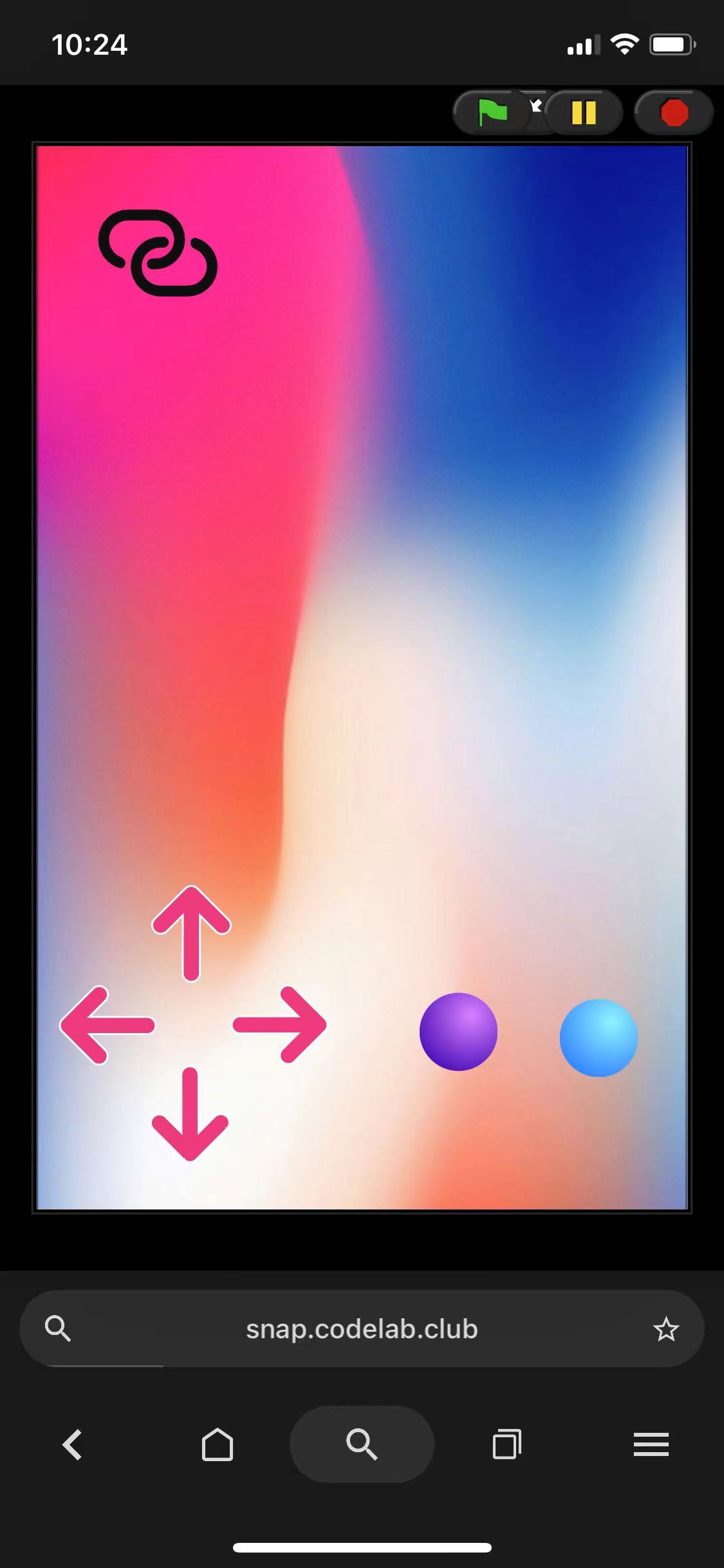
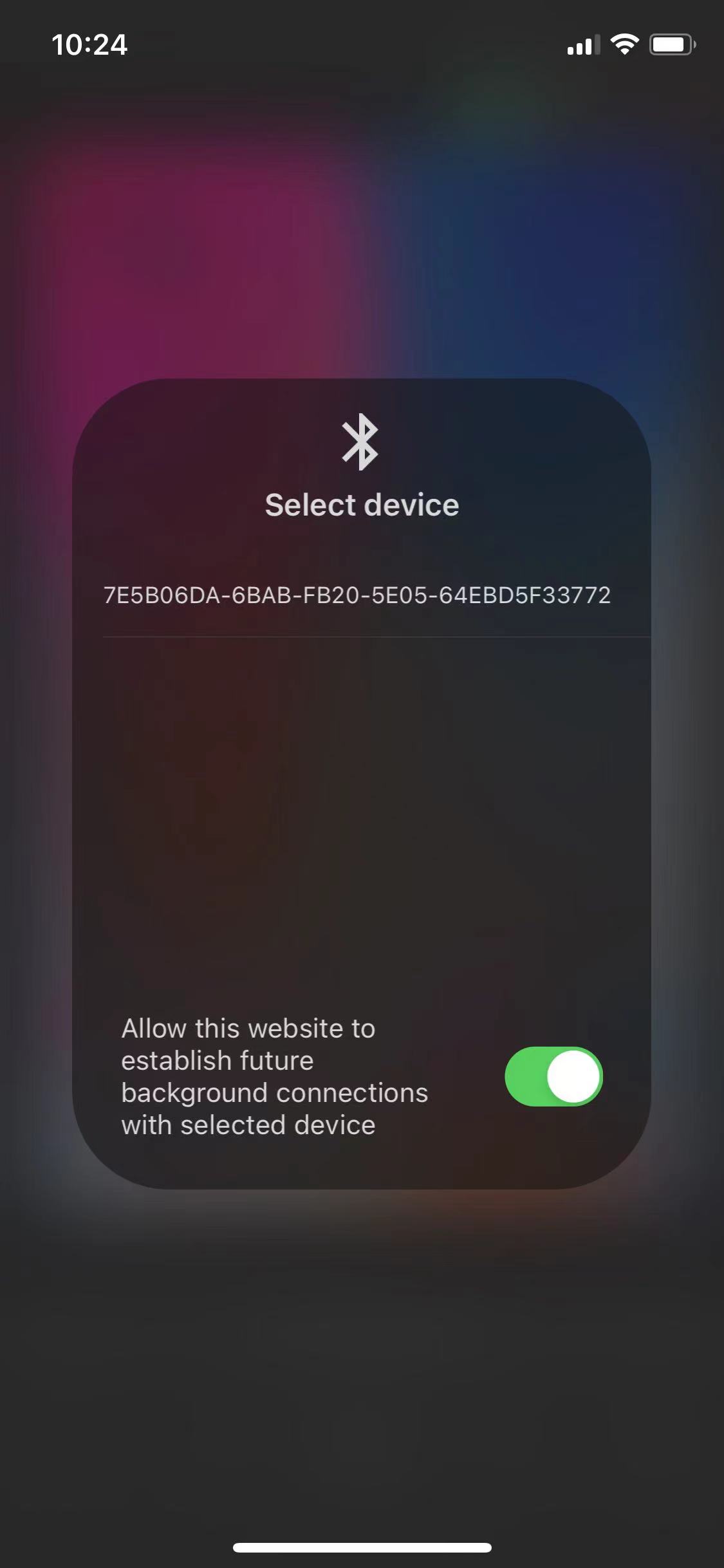
Bluefy 浏览器上的运行结果:

点击左上角的 “连接🔗” 图标:

如何扩展 Snap!
通常情况下, 建议通过自定义积木扩展 Snap!
如果你想为 Snap! 引入新的 JavaScript 库, 参考 Snap! 使用笔记: JavaScript function
如何使用外接摄像头
许多项目都会用到外接 USB 摄像头, Snap! 目前暂未提供切换摄像头的功能. 不过你可以在浏览器里设置:
- Chrome: 在地址栏输入
chrome://settings/content/camera- Arc 等基于 Chromium 内核的浏览器也是这个操作
参考
文章作者 种瓜
上次更新 2024-04-15