之前在blockly入门与介绍中,对blockly做了一番介绍,讨论了在技术视角之下,blockly是什么、可以做哪些有趣的事
在这篇文章里,我们将以一个开发者的视角,开始blockly之旅
开始之前
关于blockly是什么,上边的文章里提到过,在此重申一下(敲黑板): blockly是一个编辑器
The web-based visual programming editor
blockly作为编辑器,它的输入为用户对积木的拖曳操作(用户拖曳积木作为一种输入,可以类比为用户在普通编辑器的键盘输入),输出为积木的组合方式(可转化为对应代码)。使用blockly可以快速打造一个特定领域的可视化 块编程 编辑器
至于积木(block)如何生成代码,代码用于什么用途,blockly则通通不关心,由用户自己掌控。
quickstart
1
2
3
|
git clone https://github.com/google/blockly --depth=1
cd blockly/demos
# open index.html
|
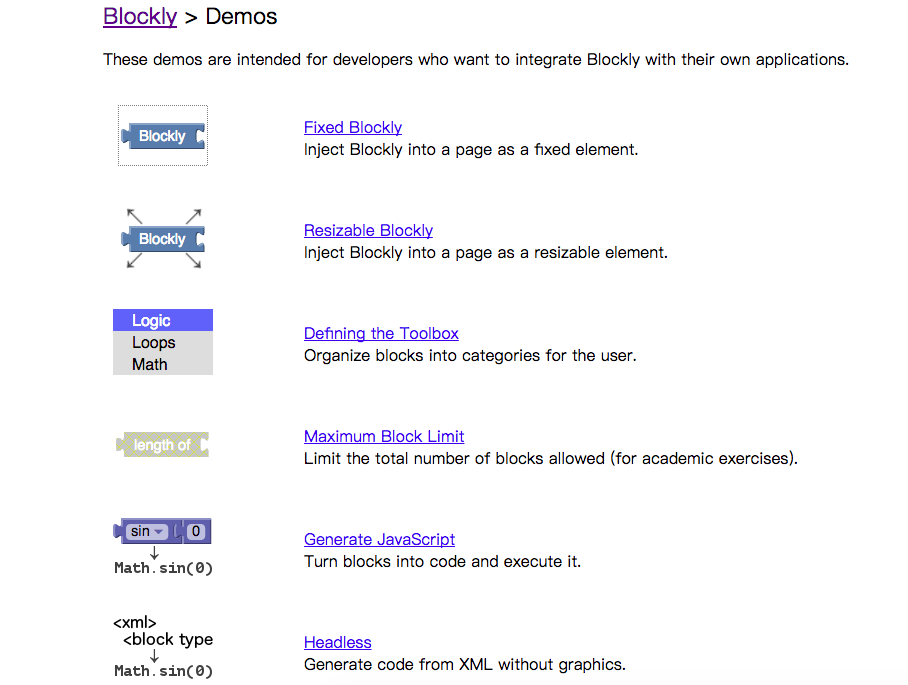
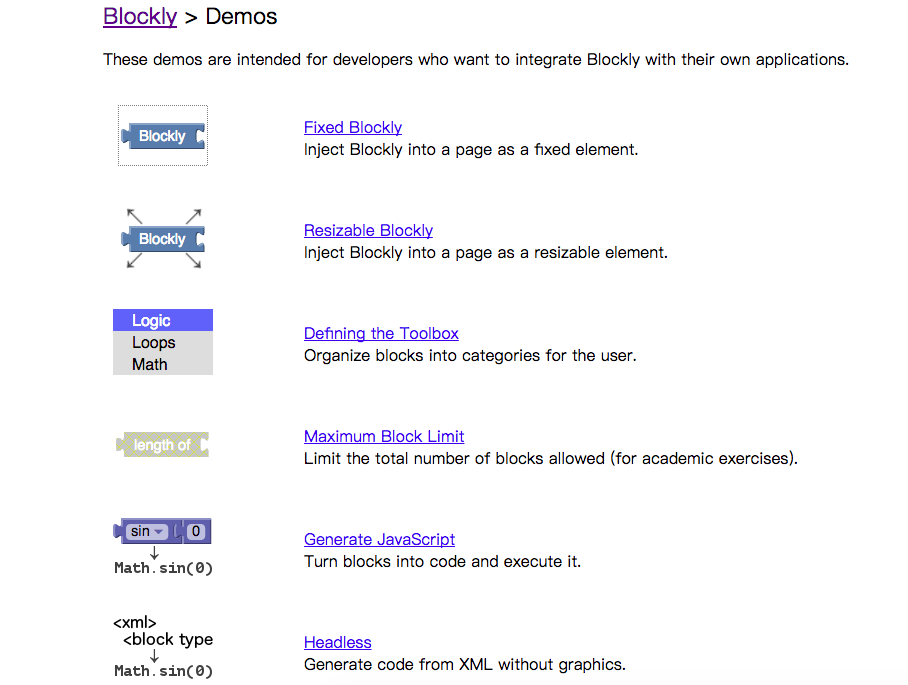
打开index.html之后,将看到

这儿给出了一些很棒的案例,供开发者入门
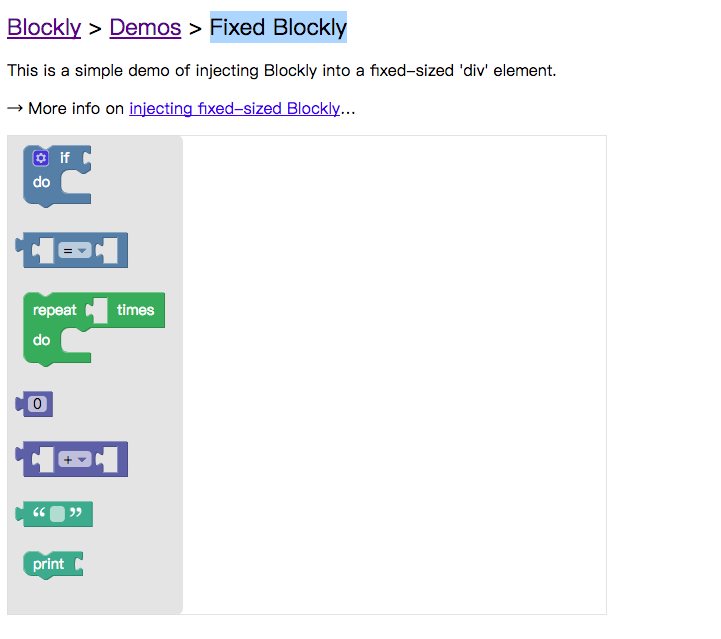
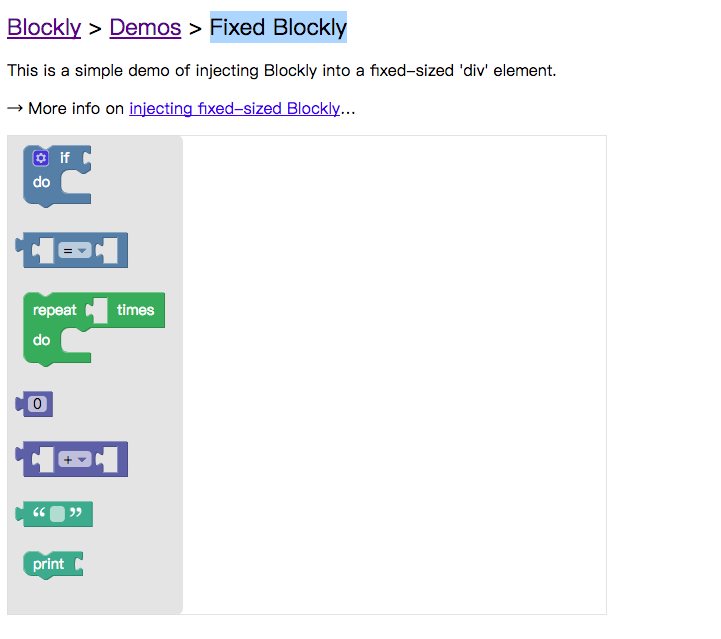
Fixed Blockly是最简单的例子,可以视为blockly的hello world (把blockly编辑器注入到html中的div标签中:id="blocklyDiv")

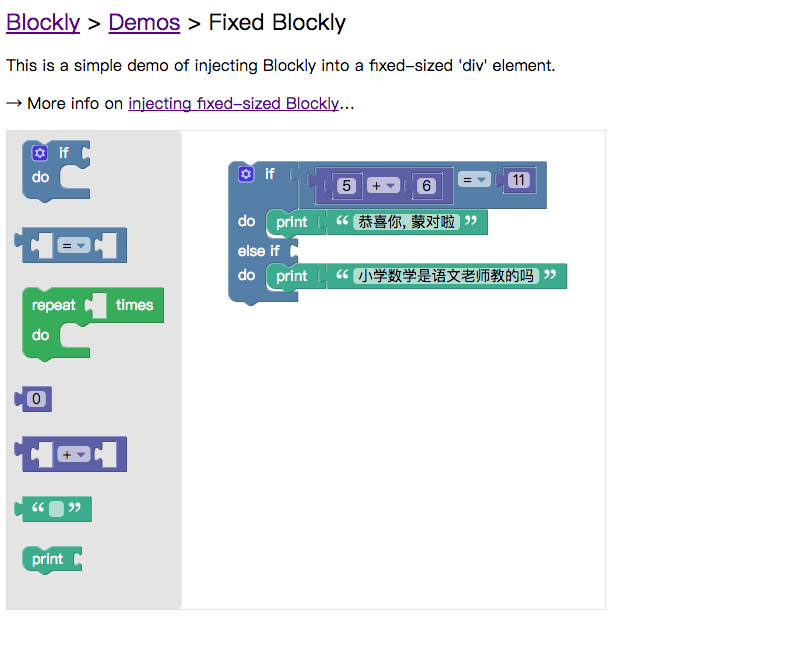
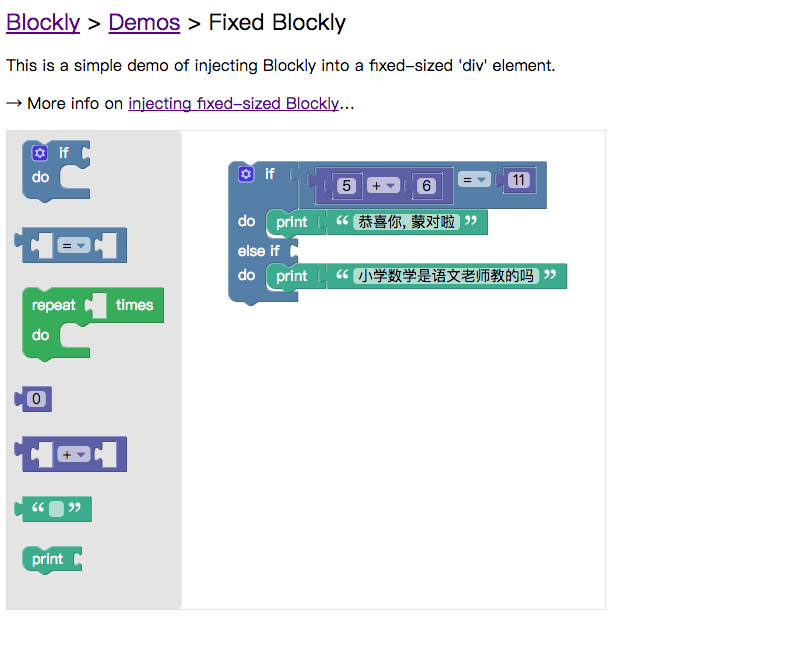
我们用这个编辑器来写一个简单的程序: 如果5+6等于11就输出"恭喜你, 蒙对啦",否则输出"小学数学是语文老师教的吗"

目前这段程序还不能运行,在之后的章节里,之后我们会让它run起来
查看源码也只短短的一屏:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Blockly Demo: Fixed Blockly</title>
<script src="../../blockly_compressed.js"></script>
<script src="../../blocks_compressed.js"></script>
<script src="../../msg/js/en.js"></script>
<style>
body {
background-color: #fff;
font-family: sans-serif;
}
h1 {
font-weight: normal;
font-size: 140%;
}
</style>
</head>
<body>
<h1><a href="https://developers.google.com/blockly/">Blockly</a> >
<a href="../index.html">Demos</a> > Fixed Blockly</h1>
<p>This is a simple demo of injecting Blockly into a fixed-sized 'div' element.</p>
<p>→ More info on <a href="https://developers.google.com/blockly/guides/configure-blockly/web/fixed-size">injecting fixed-sized Blockly</a>…</p>
<div id="blocklyDiv" style="height: 480px; width: 600px;"></div>
<xml id="toolbox" style="display: none">
<block type="controls_if"></block>
<block type="logic_compare"></block>
<block type="controls_repeat_ext"></block>
<block type="math_number"></block>
<block type="math_arithmetic"></block>
<block type="text"></block>
<block type="text_print"></block>
</xml>
<script>
var demoWorkspace = Blockly.inject('blocklyDiv',
{ media: '../../media/',
toolbox: document.getElementById('toolbox')}
);
</script>
</body>
</html>
|
这些代码里,真正有用的只有一半,分以下几块说明:
依赖文件
head中只有这几个依赖
1
2
3
|
<script src="../../blockly_compressed.js"></script>
<script src="../../blocks_compressed.js"></script>
<script src="../../msg/js/en.js"></script>
|
分别说明:
<script src="../../blockly_compressed.js"></script> 是Blockly内核文件。<script src="../../blocks_compressed.js"></script> 是基础积木集(blocks_compressed中定义了一些基础积木: 类似print、if、list等,我们可以在自己的js脚本中自定义更多的积木)<script src="../../msg/js/en.js"></script>是英语语言包。目前40多门语言
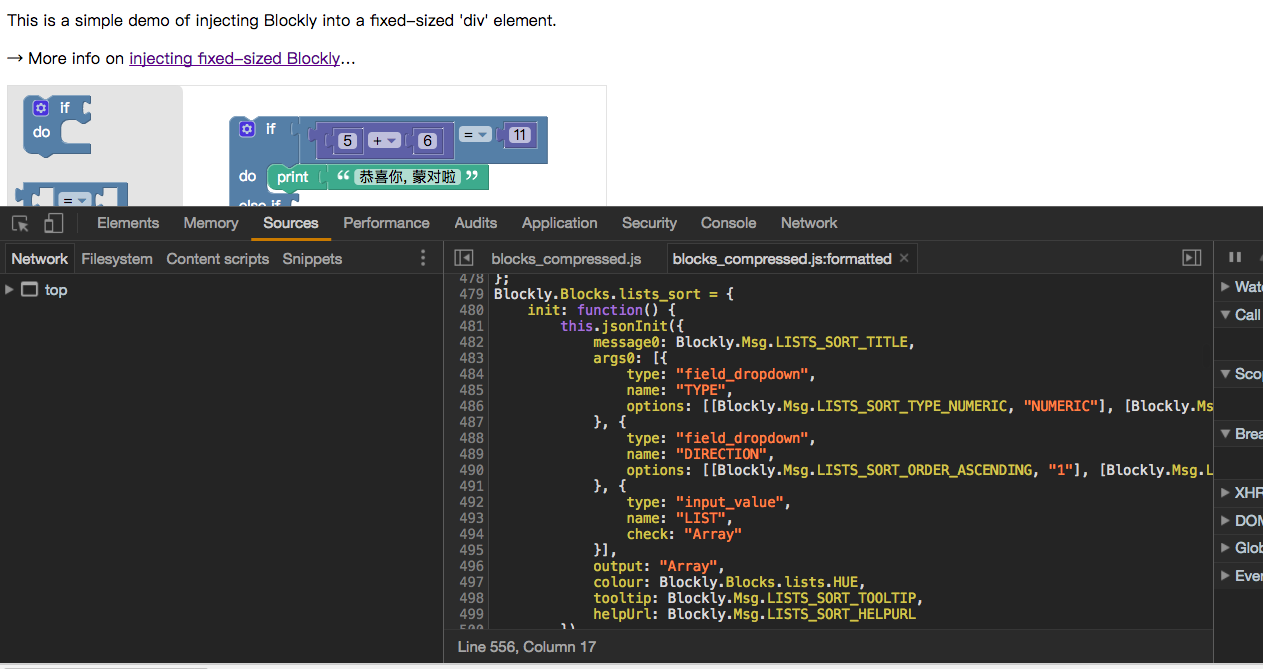
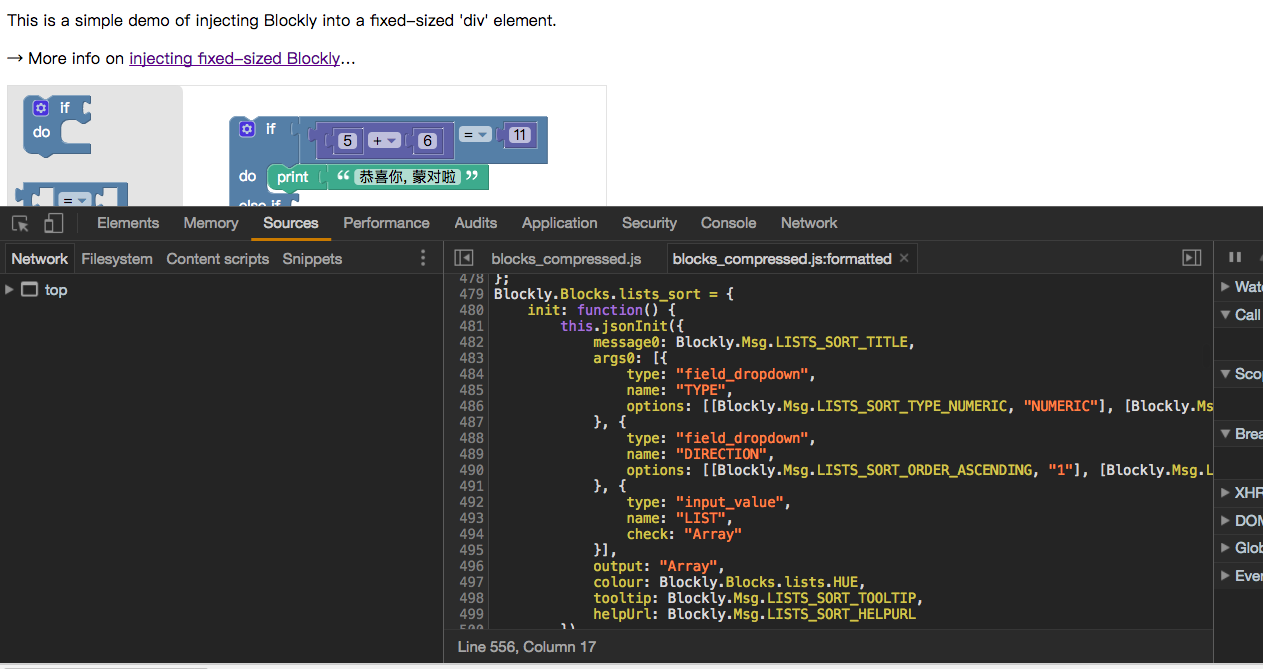
js脚本名称中的compressed表示它们都被压缩过,可读性差。如果你想看积木积木是怎么定义的,可以使用chrome开发者面板的pretty print功能查看源码

在积木面板中引入我们需要的积木
1
2
3
4
5
6
7
8
9
|
<xml id="toolbox" style="display: none">
<block type="controls_if"></block>
<block type="logic_compare"></block>
<block type="controls_repeat_ext"></block>
<block type="math_number"></block>
<block type="math_arithmetic"></block>
<block type="text"></block>
<block type="text_print"></block>
</xml>
|
这些积木都预定义在<script src="../../blocks_compressed.js"></script>
至于如何自定一自己的积木,我们也放到之后的章节中说明. 诚信写作:),说好写hello world,就绝不不引入太多概念
往页面注入编辑器
页面中准备好注入点: <div id="blocklyDiv" style="height: 480px; width: 600px;"></div>
之后将编辑器注入页面即可
1
2
3
4
|
var demoWorkspace = Blockly.inject('blocklyDiv',
{ media: '../../media/',
toolbox: document.getElementById('toolbox')}
);
|
这段js代码的语意是:往blocklyDiv中注入Blockly编辑器,积木箱的id为toolbox,media文件目录为../../media/(包括一些图标文件和声音文件)
总结
在这篇文章我们看到了一个blockly的最小案例。
在下一篇系列文章中,我们准备让上边写的那么程序run起来,使用这个程序来看看你的小学数学是不是语文老师教的
延伸
我最近在写一份blockly的入门和进阶教程,这个官方例子都被我纳入教程中,作为blockly hello world:blockly_1_hello_world,目前教程以源码的形式出现:wwj718/blockly_dev,还没写成博客。大家能阅读js的话,可以自行阅读。或者等我有空补上文章
参考