CodeLab Adapter增加REST API
文章目录

Built By Developers, For Developers.
说明
这是之前的文章,更新以匹配 CodeLab Adapter 3.0
前言
CodeLab Adapter 希望构建开发者生态。
所以我们关注开放性, 在这方面我们做了不少工作:
增加REST API正是出于提高开放性的考虑,以适应更多使用场景。
CodeLab 相信一个好的工具,应该是灵活的,工具的作者无法穷尽使用场景,尤其当它是一个创造性工具的时候。如果我们我们宣称我们已经打造了一个完整的封闭生态,意味着这个工具支持的创造也十分有限。
有黑客精神的开发者要问了: “说了半天开放性,那你们源码究竟什么时候开源? 对于我们这些黑客来说,破解它虽不难吧,但你知道的,麻烦多在破解之后,读一堆注释不清晰的源码,不是什么愉快的经历,尤其是它还一直在迭代更新。如果CodeLab Adapter能主动公开源代码,并附以清晰的注释和文档,将更容易赢得我们尊重”
别急别急,我们也认同开源不是甩出一堆糟糕的源码,它需要清晰的注释、完整的文档,以及一群热情的开发者。就像Django/Keras/Home Assistant这些社区所做的,而Scratch在开源这块做得并不理想。
CodeLab Adapter目前迭代更新很快,在realktalk协议发布之后,我们将迎来一次大更新,以实现该协议,因为dynamicland试图打造的用以支持创造的环境,也正是codelab所追求的星辰大海。
REST API
REST API已经内置于CodeLab Adapter最新版本中。
提示
默认未开启: 需要在配置文件中手动开启
从架构图说起。从架构可以看出,CodeLab Adapter此前对外只提供一个服务: websocket服务, 意味着与CodeLab Adapter的所有通信,都需要构建websocket通道。
如果开发者只是想从网页或本地应用给CodeLab Adapter发送一条信息,以控制硬件/IoT/AI,http请求有时候是更轻量和简易的选择。这是Home Assistant给我们的启发。
于是我们构建了REST API。
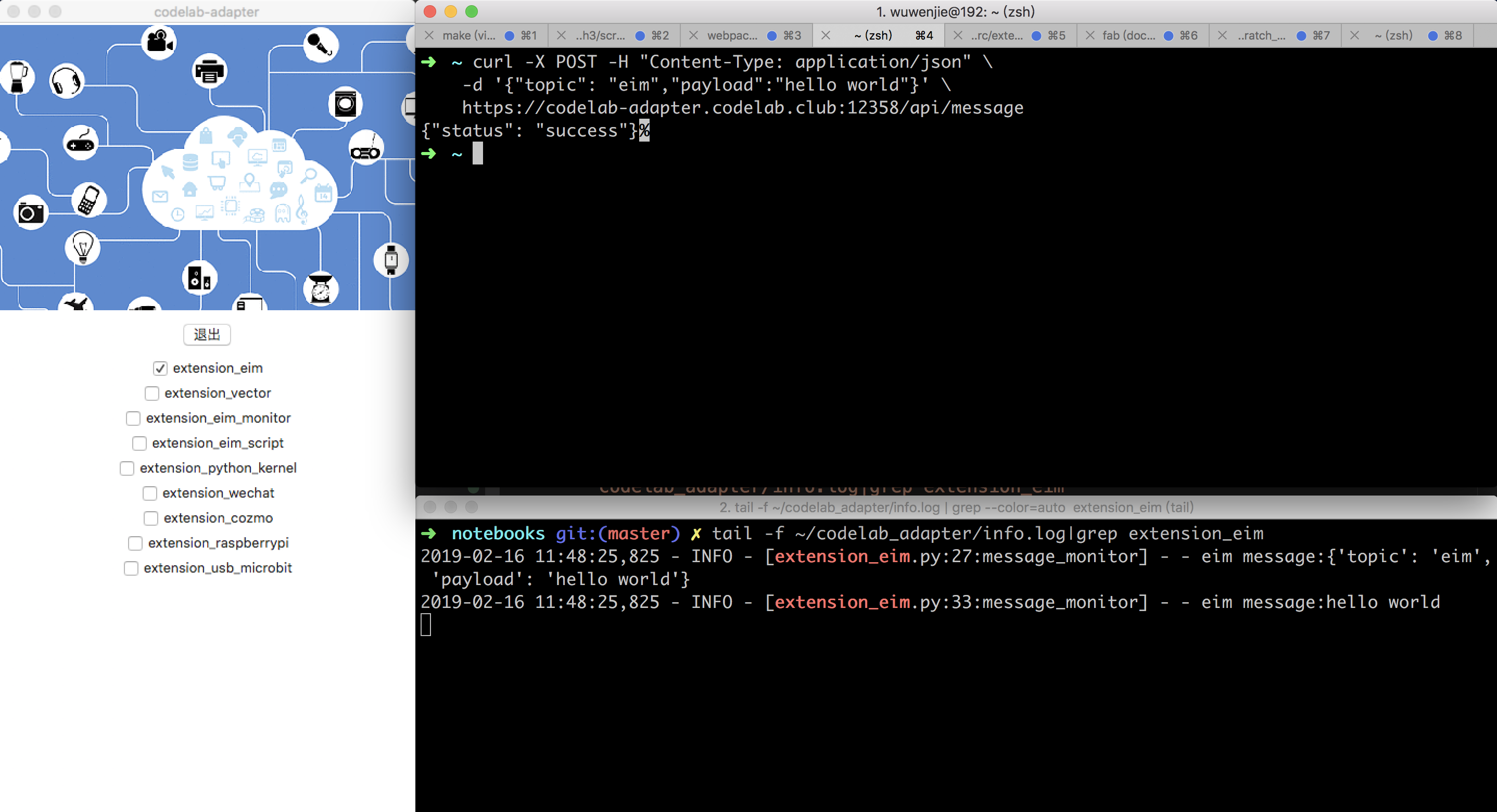
使用方式
由于CodeLab Adapter围绕消息设计,所以我们只要提供一个用以发送消息的API即可支持强大的交互。
详情参考 文档
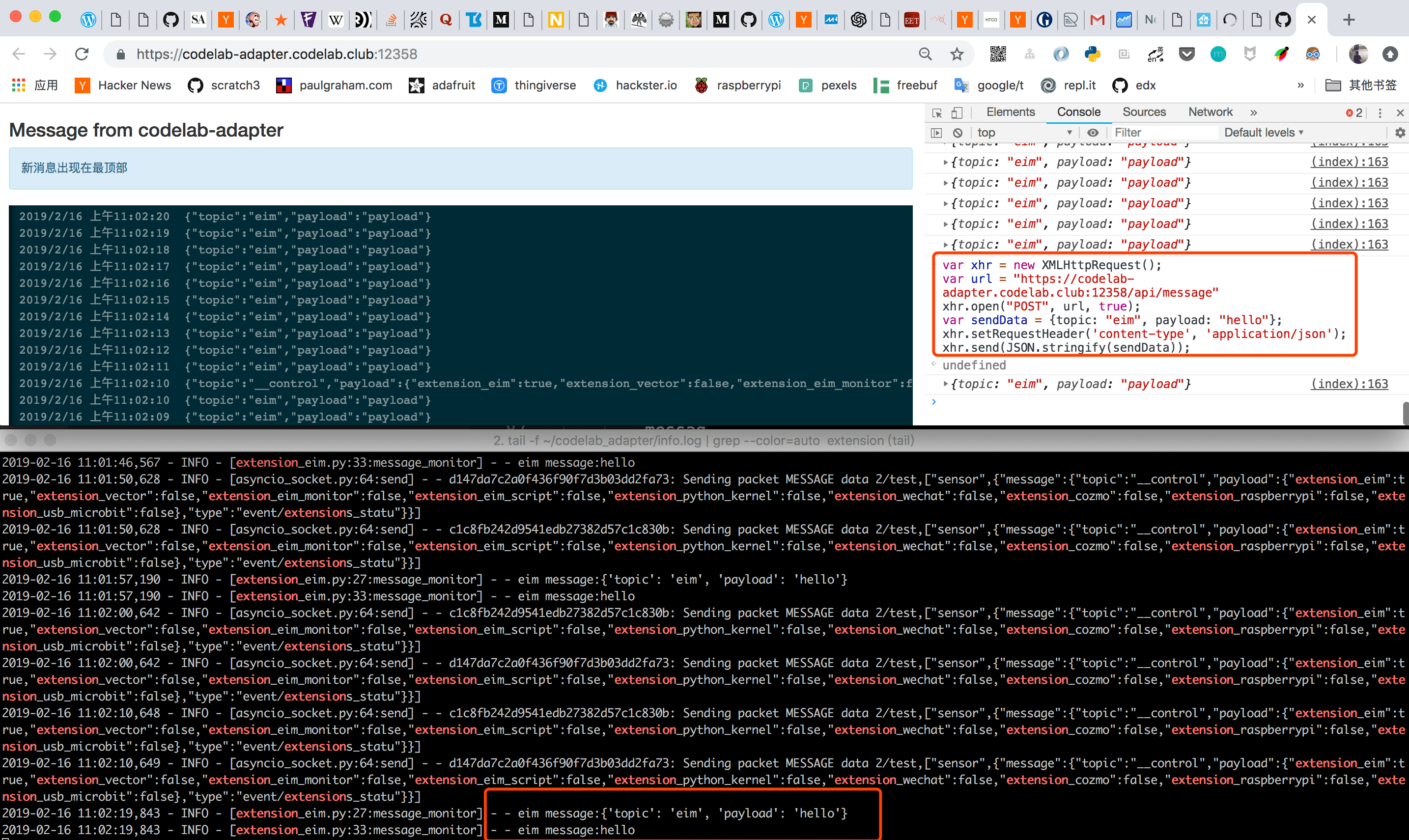
在网站中使用
开发者可以使用Ajax与CodeLab Adapter交互!
提示
你可以从 WebUI 中复制 token。
http 请求暂不支持跨域, 只允许 来自 *.codelab.club的请求,未来计划开放跨域请求。
websocket 支持跨域
|
|

参考
文章作者 种瓜
上次更新 2020-05-03