用python写一个命令行下的图床(更爽地用markdown写作)
文章目录
一图胜千言

安装与使用
注意:目前只支持mac系统
- brew install pngpaste
- pip install figbed
- 注册七牛账号,获得配置参数,更多细节参考wwj718/figbedi
- 在账号设置页面,找到密钥标签,获取到AK和SK
- 新建一个空间,在空间设置页面,获取到您的域名,和空间对于的域名
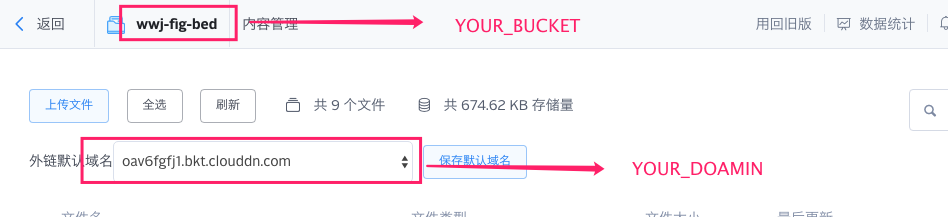
 ,上边这张截图就是采用figbed处理的
,上边这张截图就是采用figbed处理的
- 创建配置文件
~/.qiniu.yml,形如
|
|
其中AK,SK,YOUR_DOAMIN,YOUR_BUCKET已在上边介绍过了,PATH_SAVEAS是图片将要保存的本地路径(默认为/tmp),建议保存到文章同属的git库里,做个备份
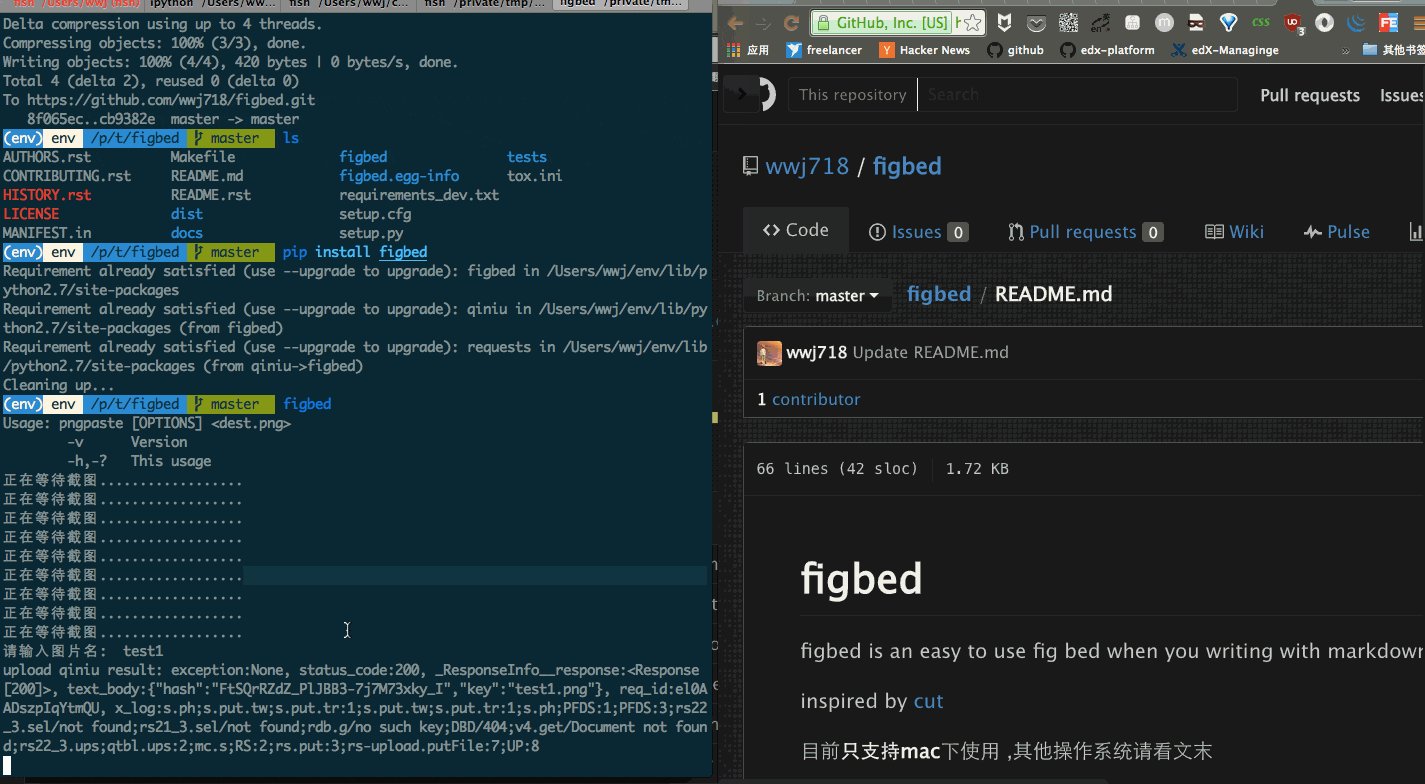
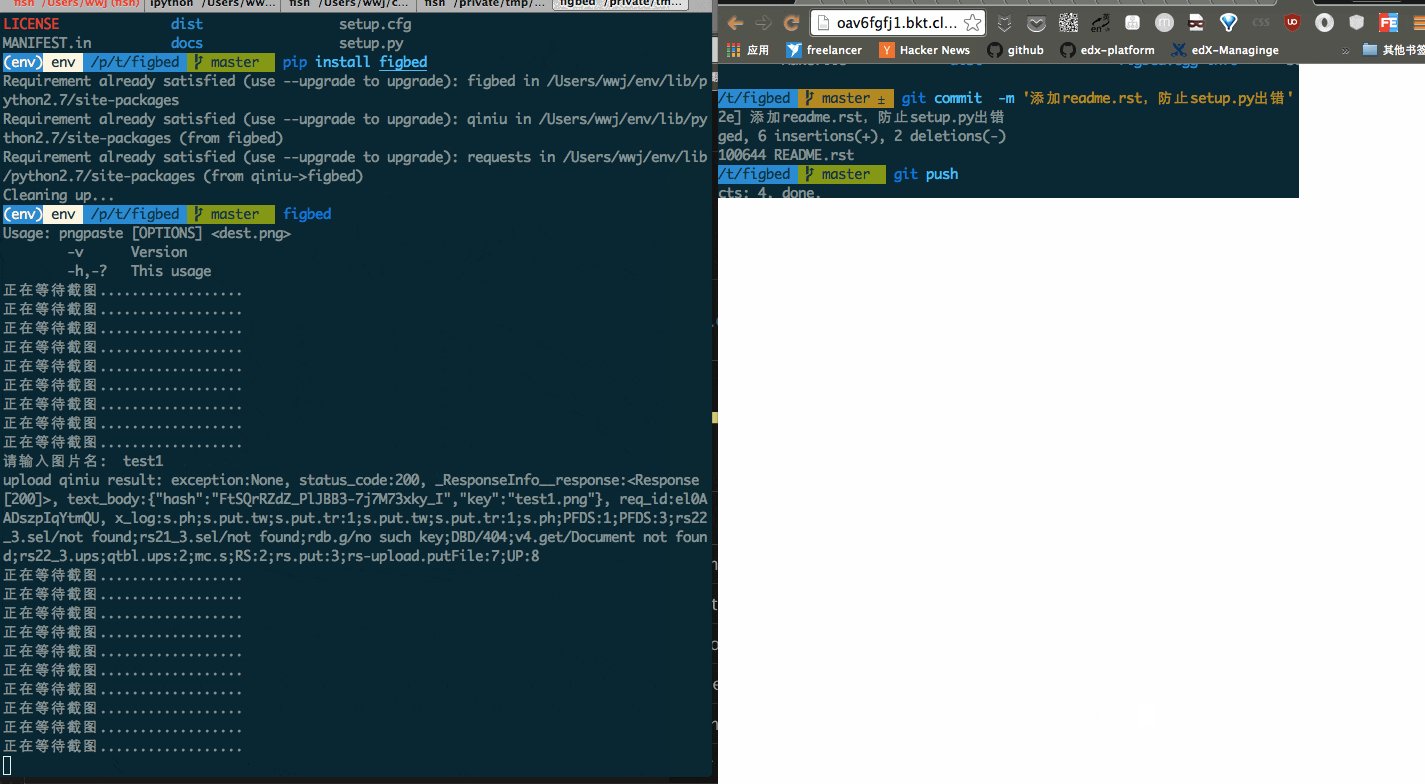
- 启动图床服务:figbed
- 截图完成后,使用command+v即可以获取到url
开发动机
我的博客采用pelican构建,托管在github上。
采用markdown写作,博客托管在github上,可能已是技术圈的主流做法了。一般而言,图片可以一并存放在github中,静态博客生成器会有一套路径规则,把图片放到相应目录,之后在markdown里引用就行
我的写作场景
大多时候,我喜欢一边写作,一边准备图片,时常是顺手截图(使用QQ截图,近期换成jietu)。截下的图片,保留在剪切板里,之后粘贴到印象笔记里,然后右键保存图片到对于目录里,这样就可以在文章里引用了
不爽的地方
- 过程冗长,印象笔记在此只是中转站的作用
- 图片是相对路径,不是url,所以无法即时在预览里呈现
- 图片的尺寸需要调整(我一般使用美图秀秀在线版)
- github网速慢,图片加载很卡
改进过程
我试图去优化这个过程,从截图到获得url。我期待的流程是:
- 截图
- 保存到七牛云(良心推荐),生产url
- 图片同时保存到本地指定目录,同文章原文(content)一样被git管理
在改进过程中,找到过一些工具,但都不理想,于是到github搜寻一番,找到xiaochao同学的cut, readme里提到pngpaste,醍醐灌顶,我需要的正是这个东西,能在命令行将剪切板的图片保存到本地
注意
目前只支持mac,使用七牛云,其他平台可以参考figbed文末
文章作者 种瓜
上次更新 2016-07-26