浏览器的未来与 Web 传感器
文章目录

分享是最好的学习。
缘起
已经很久没在前端/浏览器这块投以精力,对这个话题的兴趣,属机缘巧合,追溯起来有点长。
最近一段时期的兴趣点之一是Home Assistant和 IoT(物联网)。
我有个习惯,对某个话题感兴趣的时候,喜欢用周末功夫,搜罗与兴趣相关的信息。PaperWeekly早期也有这种信息梳理的特质。
念及 Weekly 的概念,便把每周阅读到的有趣信息汇总为周报:
因为要制作为周报分享出来,便比自己在 Evernote 中做笔记稍微用心。会对一些信息追根溯源。
偶然的机会接触到Mozilla WebThings,深入之后,发现 Mozilla 的野心并不在于构建一个类似Home Assistant的物联网项目,而是试图构建物联网标准,Mozilla WebThings只是WoT标准的一个实现。
WoT目前放置在 W3C 组织下,工作组还很小,是个年轻的项目。在读完WoT相关的几个文档之后,深信它是未来,便在其中投入了大量时间。
这个过程又让我对 W3C 产生了浓厚兴趣,尽管 W3C 的名头一直如雷贯耳,但标准这事总觉得离我很远,毕竟又不在 Firefox 或者 Chrome 团队。因为WoT的缘故,便在 W3C 的Github 主页里搜寻 WoT相关的有趣项目,顺便也看看 W3C 近期在做些啥,闲逛的功夫里,web-roadmaps引起了我的兴趣。
web-roadmaps
该存储库提供了一个框架,用于呈现当前和未来 Web 技术的路线图。
看到项目介绍时,仿佛捡到一个水晶球,可以看到 Web 的未来。
预知未来令人兴奋,便一头扎入文档中。
我是开放互联网拥护者,浏览器在许多方面要远远优于 APP 这种围墙花园。当然,相比于原生应用, 它也有许多不足,诸如没有充分利用系统的许多特性。但对于自由主义者,宁可忍受一些不便利,也不愿加入围墙花园。
从web-roadmaps中我们欣喜得看到,浏览器正在不断获得新的能力:
在这之中,我最关注传感器和本地相互作用
Web 传感器
移动设备中装有传感器,使它们成为现实世界与虚拟世界之间的重要桥梁:GPS,加速计,环境光检测器,麦克风,相机,温度计等。要在移动 Web 应用程序中充分利用这些传感器,Web 开发人员需要提供钩子以与它们交互。
从文档中可以看出,目前 Chrome 对其支持最好。
测试
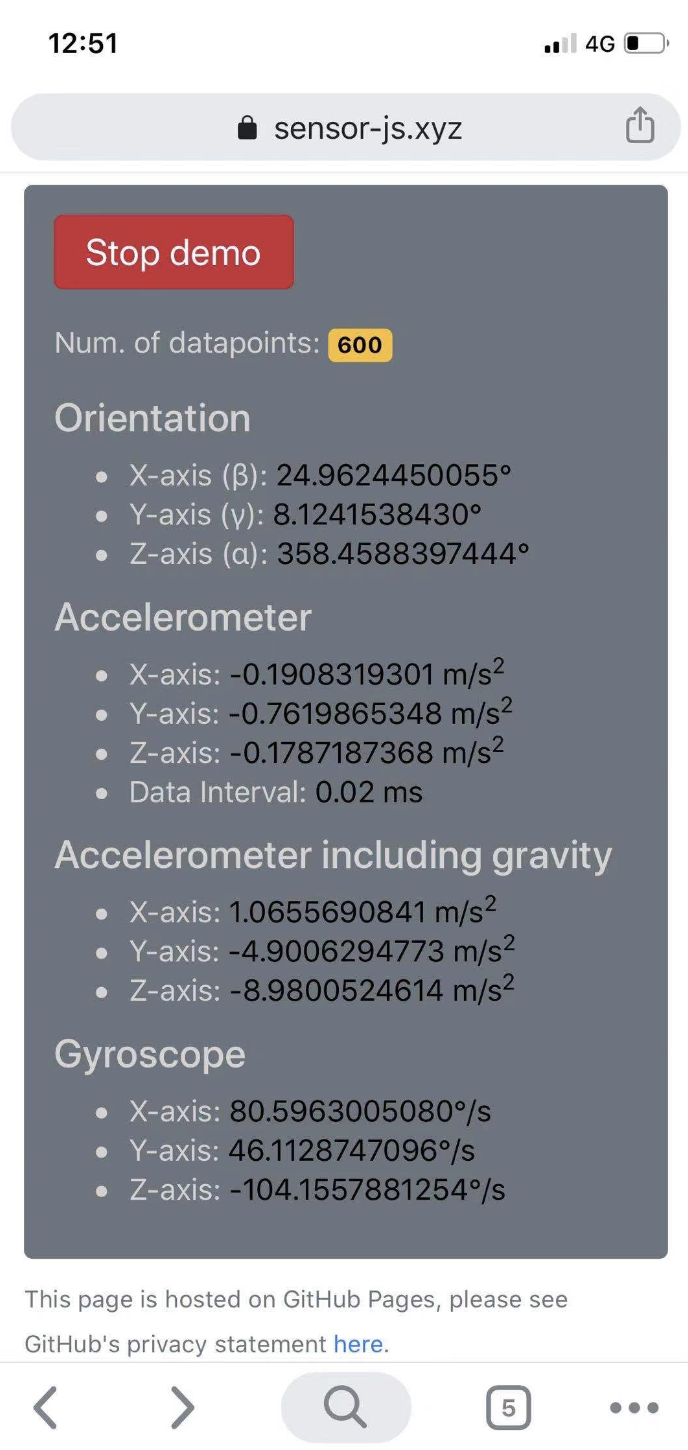
我在 IPhone 上做了测试,在 iOS 13 上, Chrome 可以拿到很多传感器数据:
sensor-js下的测试结果

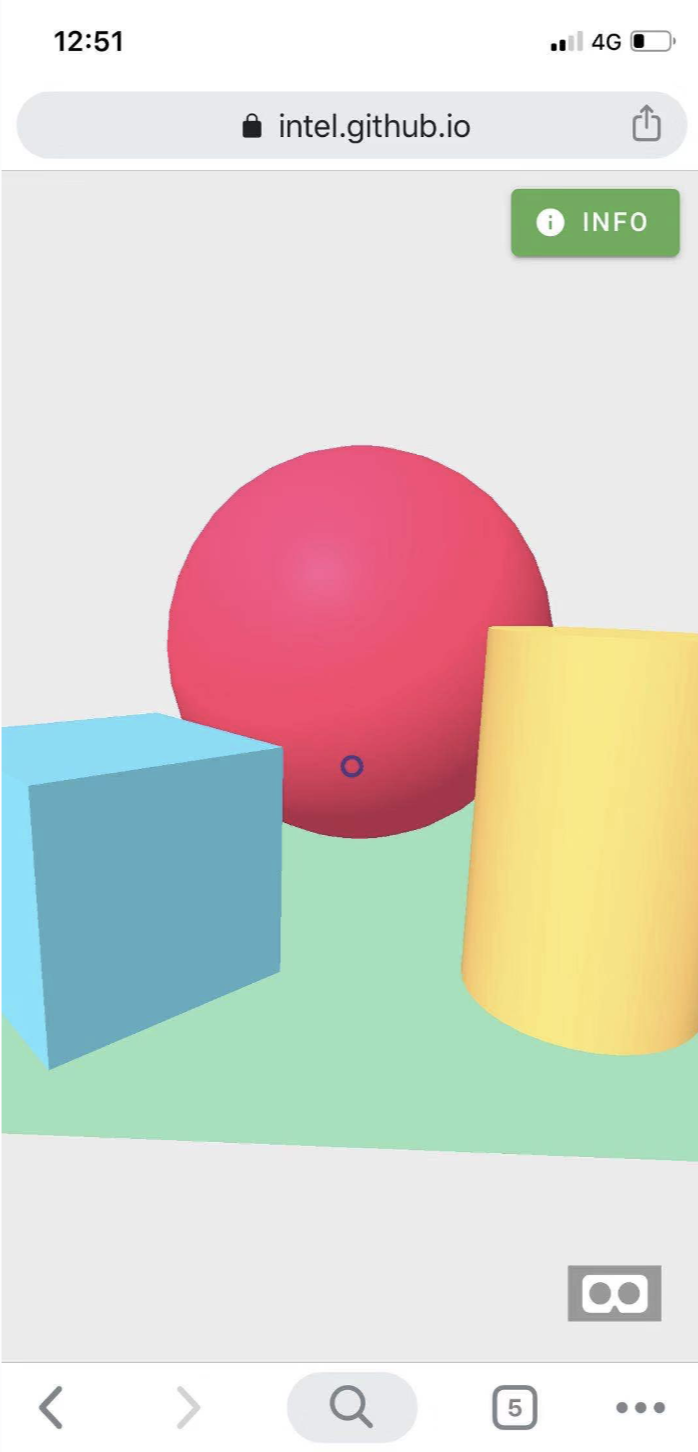
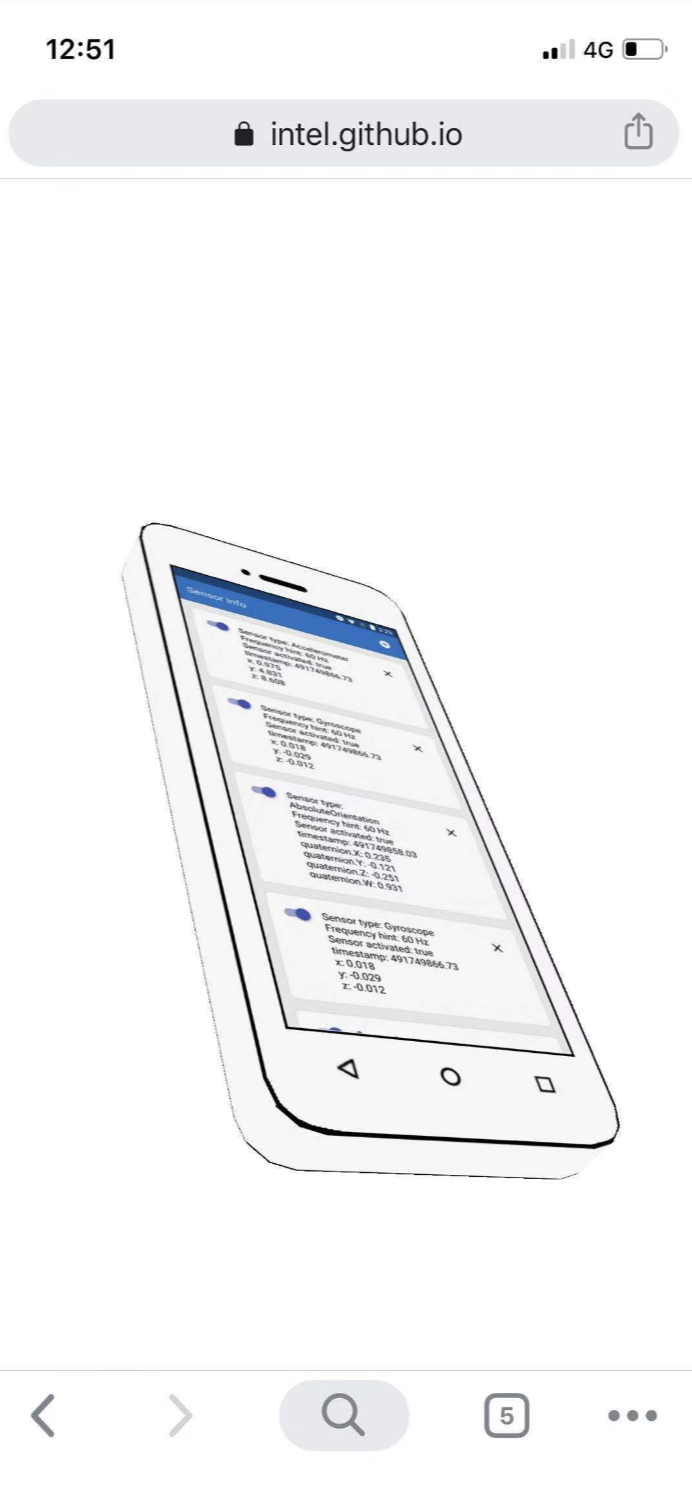
intel的测试案例中的测试结果:


intel的测试案例中有不少在IPhone上报错,猜测是该项目源码的问题(这个测试代码在当前web sensors实验中最常用)。
参考
文章作者 种瓜
上次更新 2019-10-14