tmuxinator: 轻松管理复杂tmux会话
文章目录

前言
近期围绕Scratch3.0和CodeLab Adapter两个项目写代码。
我不大用IDE,日常在shell里工作。下边说说我是怎么开始日常工作的。
Scratch3.0
当我开始Scratch3.0相关的开发工作时,一般要做以下工作
- 进入scratch-gui工作目录,运行
webpack-dev-server --https - 进入scratch-vm目录运行
yarn watch - 进入scratch-vm/src/extensions目录编辑源码
- 进入scratch-vm-extensions目录,准备提交插件代码
开发中涉及的具体工作,参考创建你的第一个Scratch3.0 Extension
CodeLab Adapter
当我开始CodeLab Adapter相关的开发工作时,一般要做以下工作:
- 进入codelab_adapter core目录
- 进入Python虚拟环境
- 启动消息监控进程
- 使用vscode打开当前目录
- 进入GUI(pyqt/guizero/webgui)目录,切换到Python虚拟环境
- tail日志
有什么不爽
每次准备进入上述两个项目的开发状态,都得鼓足勇气,屏息片刻想想需要打开哪些目录、它们路径各是什么、开几个terminal tab、各自的启动指令是什么… 聚精会神完成这些准备工作,还没进入正式工作,精力就消耗了一半。
虽然上述准备工作的每一步都有自动化的策略,像makefile、fabric、tmux配置文件、alias … 但我一直期待一种简单清晰的方案。
tmuxinator是我的救星。
使用tmuxinator,可以轻松管理复杂tmux会话,为不同的项目定义不同的配置文件,即可一行命令完成所有启动/收尾工作!
当然,前提是你对tmux已经熟悉。如果你对tmux不熟,也许值得花些时间,它是个效率神器。
下边记录一下我的使用方式。 做些简单调整,你就可以做出适合自己工作习惯的配置。
环境
记录下我的本地环境(你不必于此相同):
- MacOS 13.05
- tmux 2.7
- gem 2.7.6
安装 tmuxinator
sudo gem install tmuxinator
配置
安装完tmuxinator,需要做些配置。
创建~/.bin, 将completion里与你当前的shell对应的文件下载到~/.bin。
bash
将以下内容添加到~/.bashrc
|
|
zsh
将以下内容添加到~/.zshrc
|
|
使用
创建项目
|
|
创建完成后,将进入默认配置文件里。
我的配置
|
|
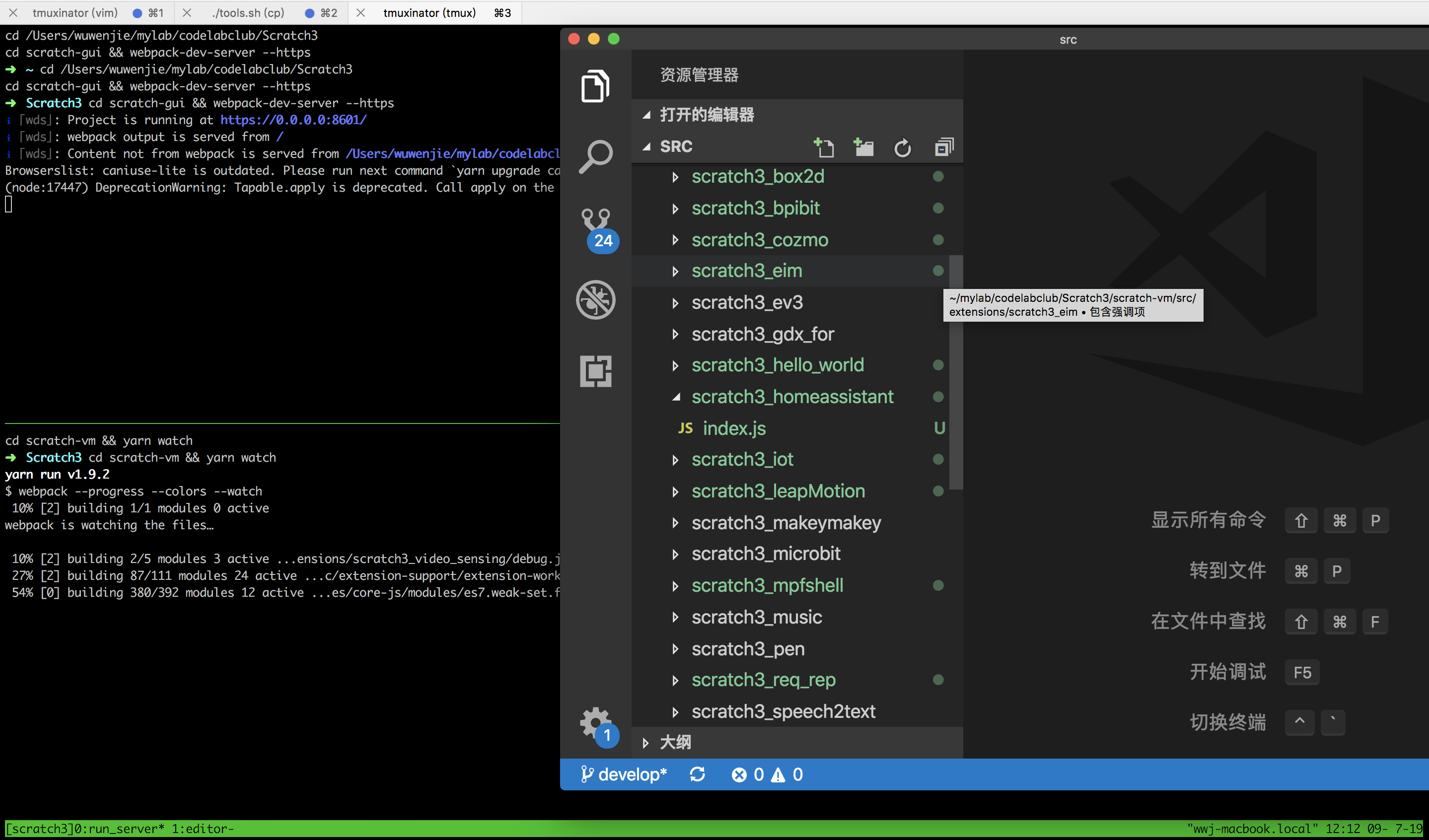
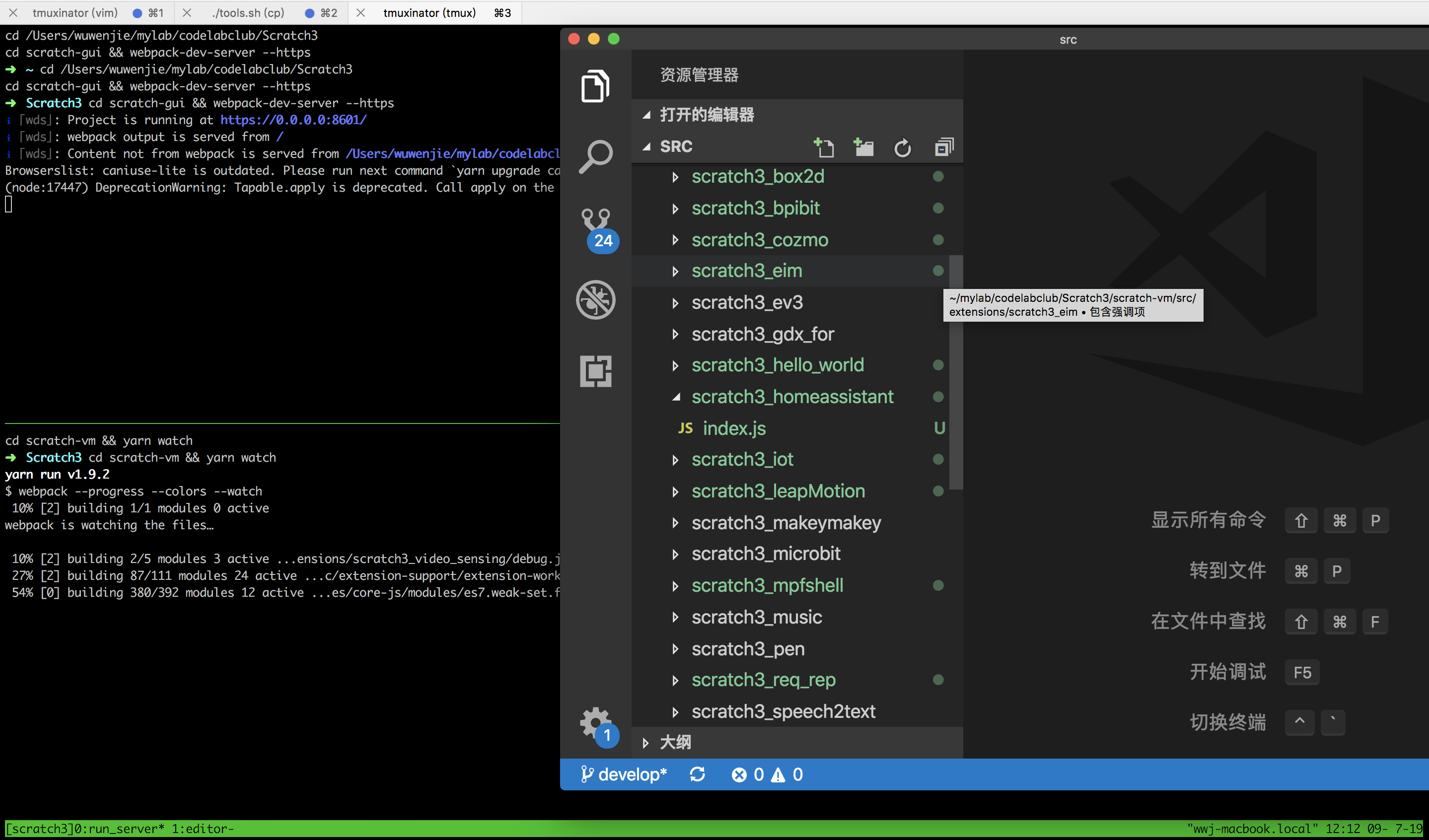
scratch3
|
|
来看看运行效果:

完美!
一些常用命令
|
|
退出&重进
当作普通的tmux会话即可。
- ctrl-b d
- tmux attach -t xxx
文章作者 种瓜
上次更新 2019-07-09