[译]用于工作和玩耍的鲜活对象世界--Lively 的第一个十年
文章目录
前言
原文: A World of Active Objects for Work and Play
译文
摘要
Lively Kernel 和 Lively Web 代表了在万维网背景下, 实现创造性计算环境的持续努力。我们把这个不断发展的系统简称为 Lively。Lively 是一个使用 JavaScript 和其他浏览器内的技术实现的实时对象计算环境。在 2006 ,首次创建出这样一个可以在任何网络浏览器中运行,并且可以简单地作为一个网页保存和加载的系统,是个巨大成就。从那时起,我们学到了很多关于我们的目标、在浏览器里生活的挑战和机会,以及眼下令人兴奋的可能性。
关键词
- Web programming
- Software as a Service
- Live Object System
- Lively Kernel
- Lively Web, Lively
- JavaScript
- Morphic
鲜活对象系统(live object systems)
Lively 是一个鲜活对象系统,它为用户提供一个网络编程和创作系统。我们所说的「鲜活的对象」是指可以被看到、触摸和移动的实体,它们依据内部规则做出反应。因此,一个鲜活对象系统是一个用于创建、操纵和合成鲜活的对象的内核系统。一个鲜活对象系统与一个网络编程环境相比较,既少又多。这个内核比网络编程环境少得多;它可能只允许操纵一些形状和一些行为规则。然而,从这样一个内核可以建立一个完整的网络编程环境、一个复杂的数据可视化系统、一个可视化编程系统,甚至内核本身。在这个意义上,它比网络编程环境要多的多。
制作一个鲜活对象系统更像是一个艺术挑战。我们必须从选择一组合适的原子对象开始,选择一个组合它们的机制,选择一个它们行为的范式,选择一个简单而通用的框架来控制所有这些属性。这听起来更具技术性,但目标是艺术性的:支持从一个想法的草图到具体的表现形式,到部分的动画,到整体的模拟,然后到演示或发布的整个流程。
在 Lively 之前有许多鲜活对象系统: Sketchpad[26]、Smalltalk-72[2]、ThingLab、Fabrik[13]、Smalltalk-76[6]、Squeak[11]和 Etoys[14] 等等。其中较早的是鲜活的约束系统、现场数据流系统和现场教育系统。只有 Squeak 成功做到了简单而又通用,足以实现它的整个用户界面,并最终实现它自己的虚拟机。在这个意义上,Squeak 可以说是一个通用的鲜活对象系统。Lively 的目标是提供能在任何网络浏览器里运行的通用的鲜活对象系统。
我们认为 Morphic 图形架构[22](最初是在 Self[30]中开创)是制作简单鲜活对象系统的独特而强大的框架。它定义了一个场景图(scene graph)和脚本行为的范式,以及一个用来协调屏幕上许多对象的动态行为的调度器,这些对象之间关系复杂。
本文首先简要介绍了鲜活对象系统的历史,并总结了建立第一个在网络浏览器中运行的鲜活对象系统所需的东西。然后,我们追溯了一些有趣的补充,这些补充使 Lively 成为一个更加强大的工具,用于探索互联网上鲜活对象系统的可能性,以及一些使用 Lively 构建和部署的应用程序。我们注意到一些已经做了尝试但尚未纳入 Lively 环境的实验,并且观察到一些还有工作要做的领域。最后,我们把事情放在一个更广泛的网络编程的背景下,讨论如何使 Lively 和类似的系统对用户更有用,并与不断发展的互联网世界相结合。
2. Lively 是怎么来的
2005 年,Sun Microsystems 实验室(Java 编程语言的诞生地)的几位作者对这种语言的静态性质及其开发系统感到窒息。相比之下,网络编程看起来很有趣,当然也更时髦。然而,网络似乎被 HTML、CSS、PHP 等,由非程序员为非程序员开发的技术的复杂性所困扰。
随着万维网的发展,很明显,网络浏览器将成了图形显示的通用平台。JavaScript 语言几乎是在事后才被纳入网络标准的,但它却有有趣的的优点。JavaScript 是一种支持垃圾回收的动态语言,它的行为很像 Smalltalk,只是具有 C 和 Java 的语法。考虑重新利用这种语言和网络浏览器,在它正成为一个通用平台的背景下,重新构建创造性编程环境,是很诱人的。为了研究这种可能性,我们往浏览器里的 JavaScript 装配了通用(Java2D)图形钩子,并添加了一个小型的类(class)库(Prototype.js 和一些图形支持)。这使我们能够在浏览器框架中复制简单的 Java 测试程序,这推动了其他事情。JavaScript 可能不是最好的编程语言,但它与当时复杂的 Java 框架相比,是一个令人耳目一新的变化。
看到一个简单得多的系统复制这些测试程序是令人激动的,但它仍然缺乏我们早期使用 Squeak 经验中的鲜活对象感觉。由于感受到这种挫折感,加上已经有了够用的语言和图形支持,lively 作者之一在 2006 年圣诞假期用 JavaScript 实现了一个 Morphic 系统,在几周内我们就有了一组小工具,一个实时代码浏览器,实际上一个鲜活对象系统的所有基本特性,都在网络浏览器里运行起来了。
一旦我们让 Morphic 在浏览器中运行起来,我们就能感觉到成功在望,但仍有许多工作要做。虽然我们可以在系统中实时编辑代码,但它不能被保存到代码库中,所以我们必须设计一个从实时代码编辑到源代码文件的桥梁。起初,我们可以直接访问本地磁盘上的源代码文件,但我们知道,Lively 要成为鲜活网络软件,必须完全在服务器上工作。为此,我们在 Apache 服务器上设计了一个使用 WebDAV 的机制,以访问一个包含代码的 SVN 库。大约同一时间,我们写了一个 Smalltalk 风格的代码编辑器和文件格式约定,以允许我们按类和方法名来浏览源代码,它们被存储为 JavaScript 文件,可以在任何浏览器中全速加载。
我们需要一种方法来保存 Lively 世界(译者注: 使用 Lively 构建的应用程序),这既是为了项目开发的连续性,也是为了将有用的创作成果作为网页发布。为此,我们实施了一个约定: Lively 世界的场景图中的每个形态(morph)都以已知的格式保持其持久状态。这使得 Lively 世界可以通过遍历场景图树并以类似 JSON 的格式存储状态来保存。
基于我们在 Squeak 上的经验,我们致力于提供一个完全通用的图形系统,包括线条和曲线,并能够以通用方式平移、缩放和旋转任何图形元素。为此,我们曾依靠 Java2D 插件,但许多用户没机会使用这样的插件。所幸,大约在同一时间,浏览器开始支持 SVG,我们能够在 SVG 之上重写我们的图形实现层。
有了访问代码和存储在资源库中的世界的能力,以及浏览器对 SVG 图形的支持,Lively 终于可以作为可在任何浏览器中运行的鲜活对象系统发布。它于 2007 年 10 月 1 日向公众发布。
以下是 2007 年 10 月 Lively 发布说明中的相关要点:
- 它来自一个网页。不需要安装。整个系统是用 JavaScript 编写的,一旦网页被浏览器加载,它就开始运行。

-
它可以改变自己并创造新的内容。Lively Kernel 包括一个基本的图形编辑器,允许它改变和创建新的图形内容,还包括一个简单的 IDE,允许它改变和创建新的应用程序。它带有一个基本的图形和计算组件库,这些组件以及内核都可以在运行中被改变和扩展。
-
它可以保存新的工件,甚至将自己克隆到新的网页上。内核包括对浏览和扩展远程文件系统的 WebDAV 支持,因此有能力将其对象和 “世界”(应用程序)保存为新的网页。
早在 2000 年中期,“软件即服务” 的概念还没有被广泛普及,所以在网络浏览器中运行整个软件开发环境的想法被我们的同行视为激进。然而,我们实际上想走得更远,把整个网络变成一个动态对象的游乐场。
3. Lively 的演变
虽然 Lively 的第一个版本在某种程度上是一个胜利,但仍有许多工作要做,有些是自愿,有些是必须。我们需要一个像样的模块系统。我们被束缚在存储页面序言中的 .JS 文件列表中,因此很难重组系统。另外,随着系统的发展,很多文件只在特殊操作中需要,所以我们希望能够按需加载系统的一部分。在探索了其他网络开发系统之后,我们不得不自己来做这件事,但它很快就通过简化组织和减少加载时间来回报我们的努力。
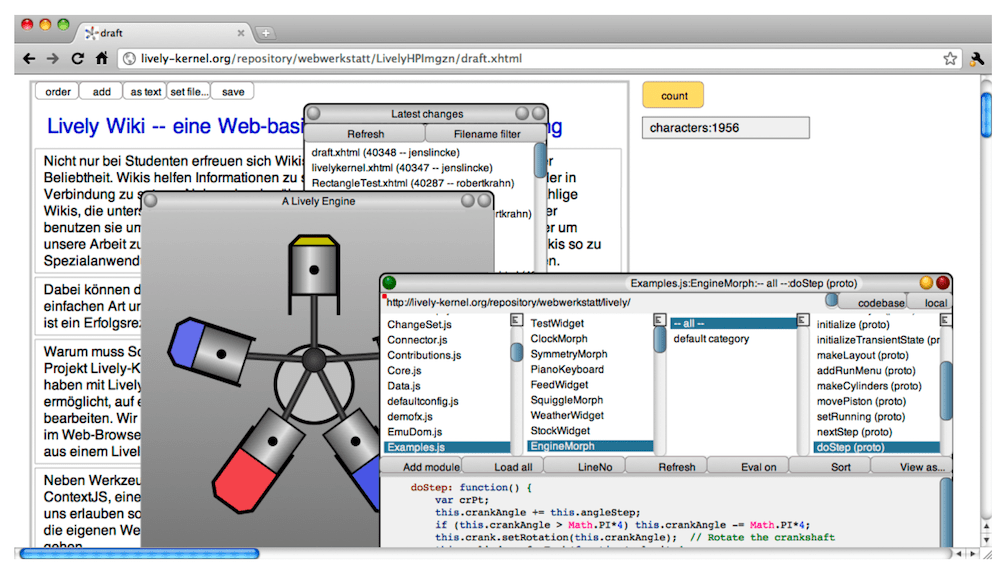
接下来,我们感觉到需要一个更宽容的存储系统,我们实施了一个客户端 Wiki 系统。通过这种方式,所有的文件都保留了以前的版本,因此,如果出了问题,总是可以恢复修改。这种稳健性延伸到存储的网页和应用程序,以及核心系统的 JavaScript 文件。在这个时候,一个新的更强大的代码浏览器(用于浏览系统类)被开发出来,与新的模块系统和我们当时使用的底层 SVN 存储库协同工作(见图 2)。

随着 Lively 的成熟,网络上的其他动态内容也在不断增加,其中大部分是 HTML 格式。然而混搭(mashup)创建–能够灵活地将代码和内容在运行期间(on the fly)结合起来–是 Lively 的一个关键优势,但我们却受制于对 SVG 的渲染架构的依赖。因此在 2010 年,我们对整个系统进行了一次创伤性的重写,使 Morphic 渲染系统与 HTML 兼容。这是因为在最初基于 SVG 的实现中,不得不从头开始实现我们自己的文本系统。在我们发布的时候,还没有用于网络的实时(live)文本编辑器,所以所有的代码都必须从 SVG 重写成 HTML。
由于离开了 SVG 出色的图形转换架构的便利性,我们不得不颠覆 CSS 来执行这些功能,同时让 Morphic 的编程层一如既往的干净和简单。我们还承诺要走得更远,不仅支持简单的 HTML,还支持用于线条和曲线的嵌入式 SVG 元素,以及用于任意草图和位图图像的 Canvas 元素。这项工作的成果是,我们很快就能在 Lively 中加入谷歌地图和嵌入式视频等网络内容,所有这些都像其他组件一样简单。虽然这是一项巨大的工作(几乎完全由作者之一承担),但它可能是 Lively 的工作与今天仍保持相关的最重要的因素。
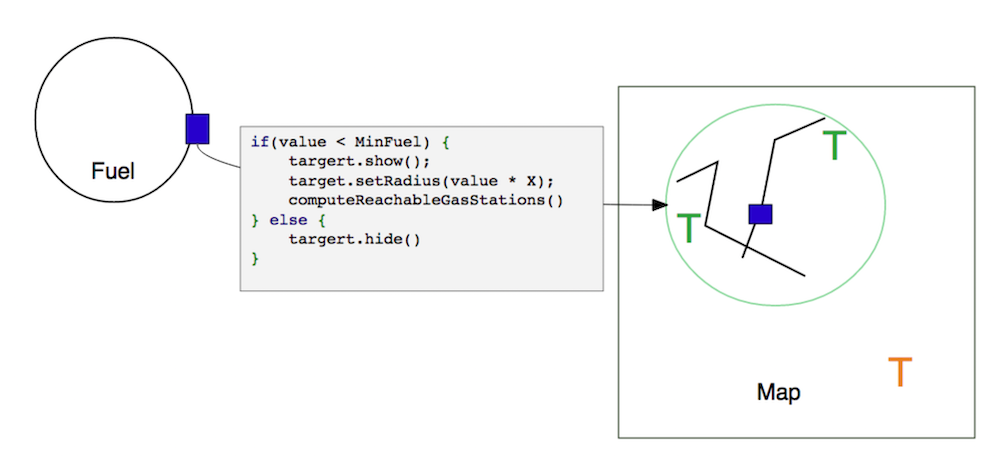
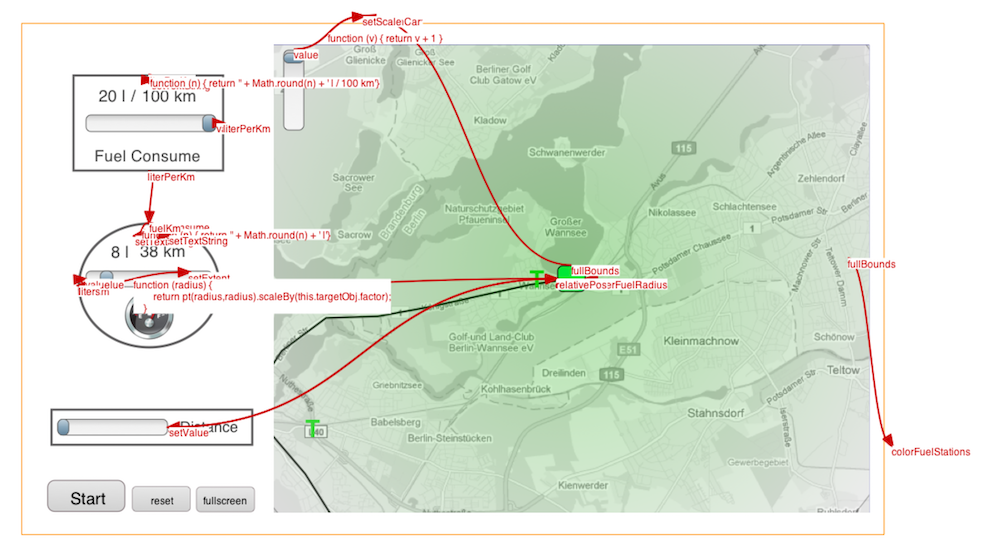
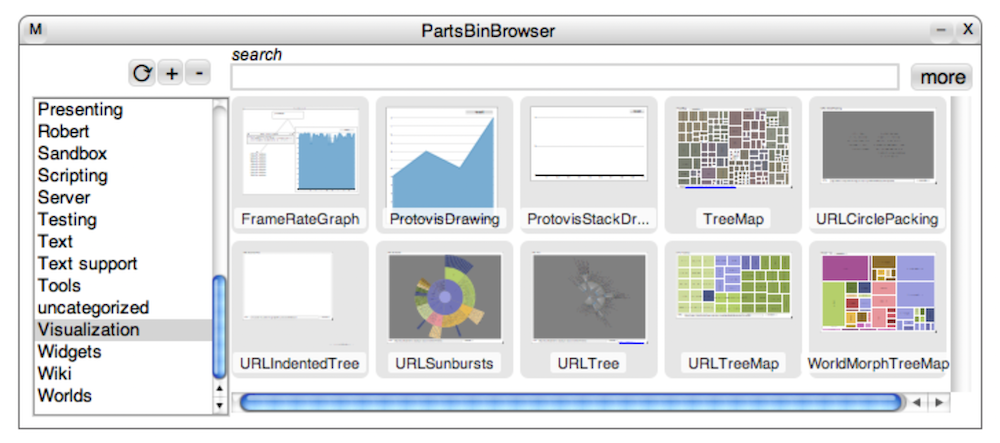
同样在 2010 年,两位作者被要求为戴姆勒公司设计一个视觉引导系统的原型,以帮助司机找到最近的加油站,或者更好的是,找到一个足够近但需要最少额外驾驶的加油站(见图 3)。为了使演示顺利进行,他们构建了一个有用组件的调色板,可以根据需要,轻松地从调色板中将组件拖入不断发展的应用里。很快,他们也开始使用调色板来保存新的组件供以后使用,他们自然也希望将这些组件保存到 Lively 资源库中。这个功能非常有价值,很快就演变成我们今天所知的 Lively PartsBin(见图 6)[21]。

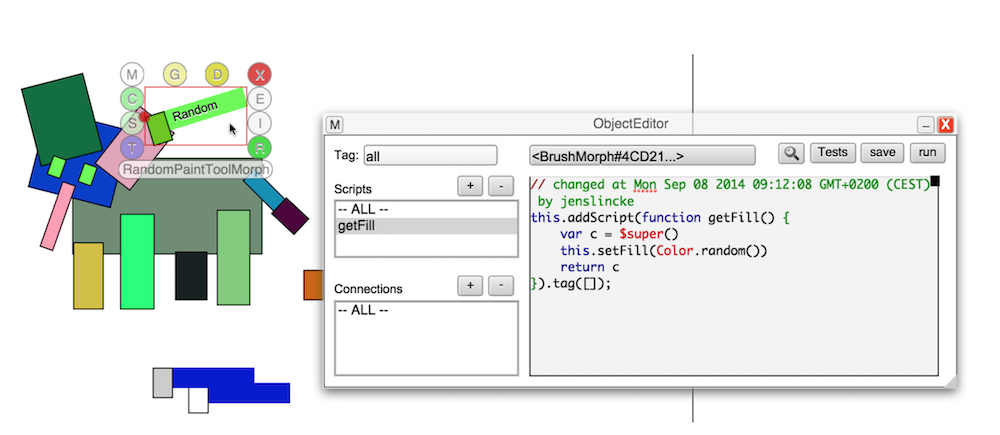
在同样的原型设计工作中,需要简单快速地将脚本添加到演示的简单形状和元素中,而不需通过系统浏览器和存储在模块文件中的 JavaScript 类定义。为此,在一个下午的时间里,他们使用 Lively 本身建立了一个简单的代码窗口,在这个窗口中,他们可以将简单的 JavaScript 方法附加到 Lively 世界的任何对象上。这也是立即有用的,并迅速演变成我们今天在 Lively 中对象编辑器(图 7)。Lively 环境中最有用的两个工具是在一个星期的客户原型和演示工作中产生的,这一事实说明,没有什么比现实世界的挑战和真实的用户更有助于改进系统。
到 2011 年,我们已经注意到了 Node.js 项目,并开始对它感兴趣。我们和它一样需要一个体面的模块系统和良好的 JavaScript 编码标准和库。我们试验了构建了 Apache 服务器到 Node.js 服务器的代理,在 2012 年,我们把所有的系统都转移到了 Node.js 上。对我们来说,Node.js 的奇妙之处在于它看起来和工作起来都很像 Lively;它是建立在 V8 JavaScript 引擎上的,并且可以不加修改地运行我们的大部分代码。我们迅速开发了 “子服务器浏览器”,使我们能够在一分钟内创建和测试新的服务器进程,而不必重新加载客户端或服务器。突然间,我们能够像处理其他 Lively 组件一样轻松地处理我们的服务器了。在 Lively 中,在客户端代码上打开一个窗口,在服务器代码上打开另一个窗口,并在几秒钟内对两者进行相应的修改和测试,是一件很简单的事情。


我们对 Lively 的愿景之一是摆脱浏览器本身,并在互联网任何地方生成和管理独立的进程。随着 2012 年在浏览器中引入 WebSockets 支持,我们开始尝试 Lively 新的可能性。很快,我们开发了一个框架,用于在活跃的 Lively 网络会话之间传递信息,称为 Lively-to-Lively,或 L2L。L2L 有望使 Lively 的开放程度超越目前的界限。我们开始思考,不仅仅是活动对象的世界,而是整个活动对象的连接宇宙,都像我们今天所知的 Lively 对象一样简单和拥有强可塑性。这提供了一种可能性,可将物联网纳入其中,而几乎没有任何新的东西需要学习或构建。我们已经试验了所有 Lively 用户的实时互连,让每个人都知道(甚至看到)他们在做什么,当然是由各种隐私偏好控制的。


一个 Lively-to-Lively 的消息是一个 JSON 对象,它带有发送者、接收者、选择器和任意有效载荷数据的字段。发送者和接收者字段是 UUID,分别标识消息的来源 Lively 组件(允许回答消息)和消息前往的目的地 Lively 组件。选择器是接收者可以实现的方法的名称。如果存在这样的方法,在消息传递时,它就会在接收方的运行时中与消息数据一起被调用。如果没有匹配的方法,系统会自动返回一个不理解(does-not-understand) 的回答信息。有了这种直接的、可扩展的消息传递方案,Lively 应用程序
- 不必围绕 HTTP 服务器-客户端响应模型限制于基于网络的通信
- 可以根据应用程序的需要动态地添加和删除网络服务。
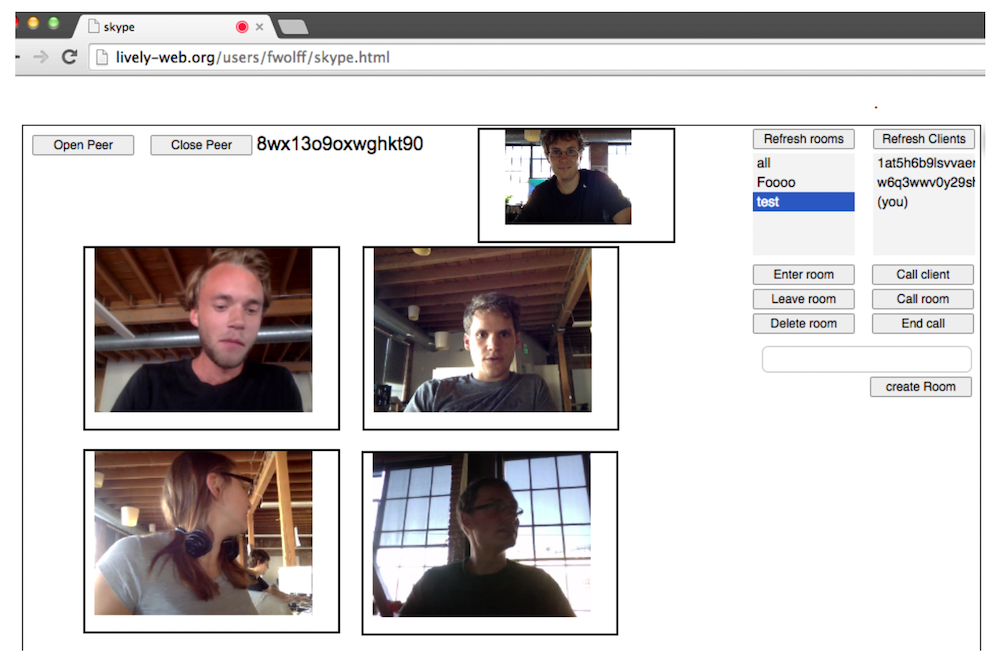
通过 WebSockets 和 WebRTC 通道连接 Lively 组件(允许浏览器与浏览器之间的直接连接),Lively-to-Lively 模型允许点对点通信。此外,由于消息传递机制是基于简单的 JSON 格式,外部系统也可以连接到 Lively-to-Lively 网络。利用这些设施,一些 Lively 应用程序,如图 8 和图 9 所示的用户可视化和聊天,以及远程开发工具被创建了出来。


与此同时,Lively Kernel 发展出了一些支持不同渲染技术的变体,如 Qt 框架和 WebGL。诺基亚研究中心[29]还建立了 Lively Kernel 更通用的移动版本– Cloudberry HTML5 手机平台。表 1 中提供了不同版本的简短历史和总结。

| 系统 | 概述 | 特点 | 应用 |
|---|---|---|---|
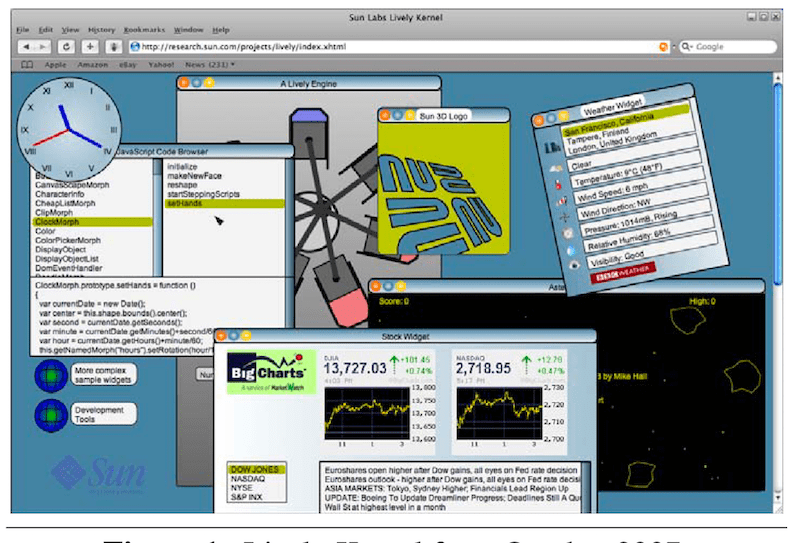
| Lively Kernel 1.0 [12] | 最初的基线和演示性实现,证明了建立一个运行在通用网络浏览器里的独立编程环境的可行性 | JavaScript 源代码浏览器,反射性求值能力,Lively 对象,在 SVG 之上实现的 Morphic 图形框架。 | Morphic 窗口系统[23]、小行星游戏、时钟、3D 迷宫、股票查看器、天气小工具等等 |
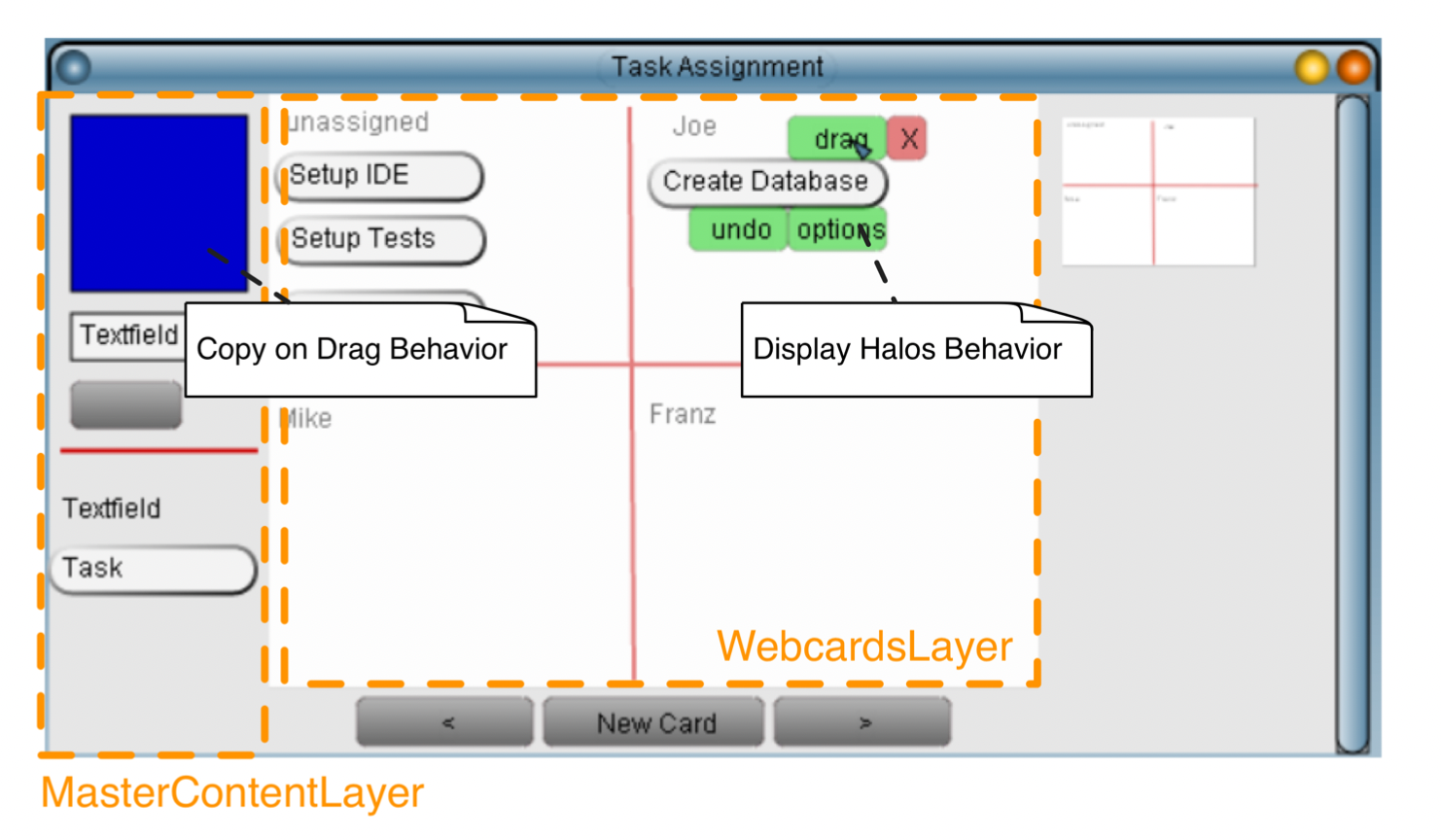
| Lively Kernel 1.5: Lively Wiki [15] | 类似于 Smalltalk 的源代码浏览器,在 JavaScript 模块的顶部提供了一个以类和方法为中心的视图 | 自支持式开发,Apache SVN-WebDav 作为后端使用 | CPU 可视化。快速棕狐游戏。燃料和加油站演示(图 5), Lively 刊物, 开发层[18], 网络卡片(图 10) |
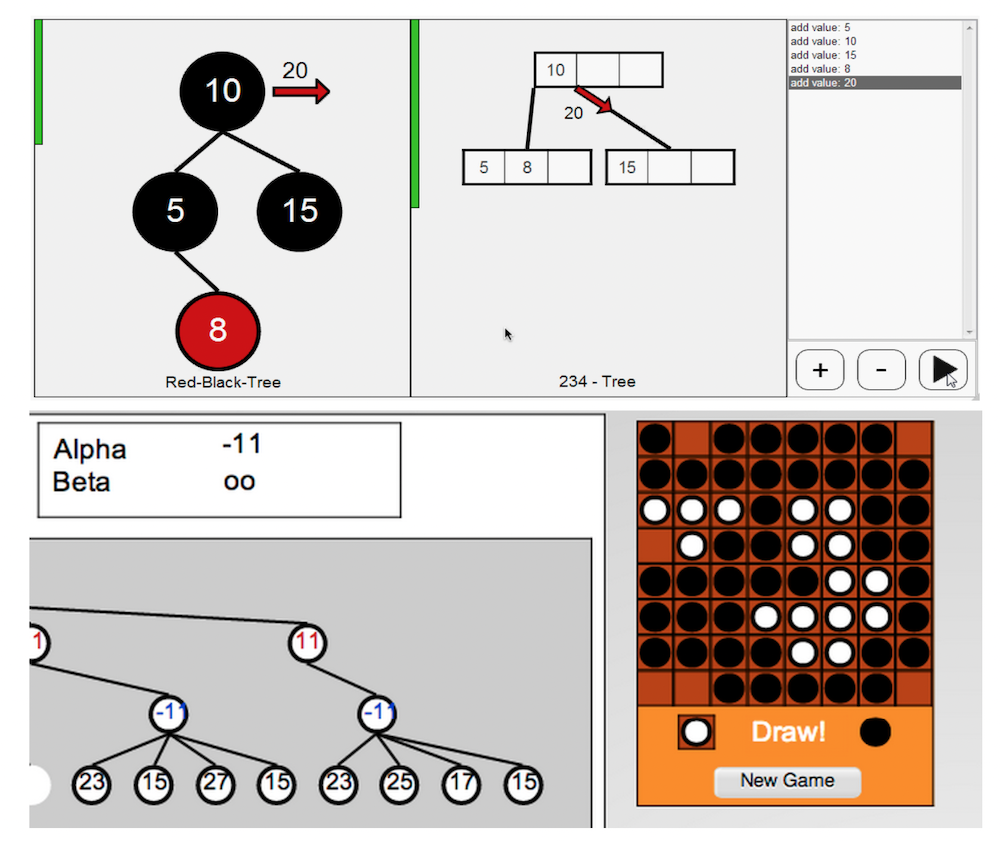
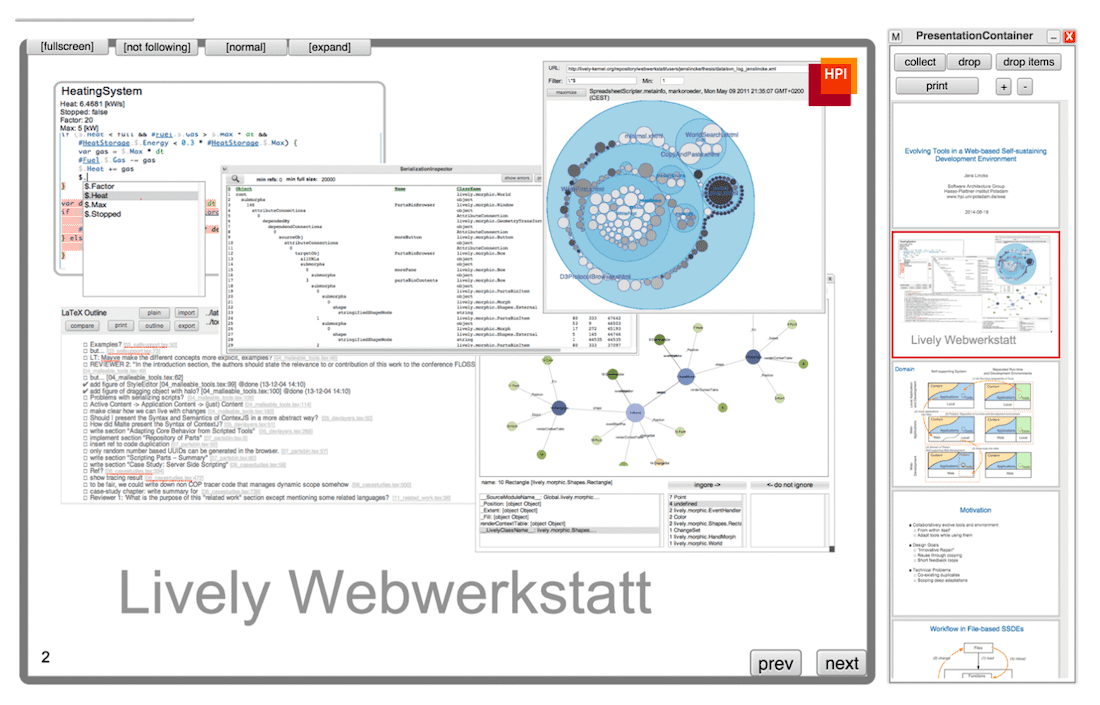
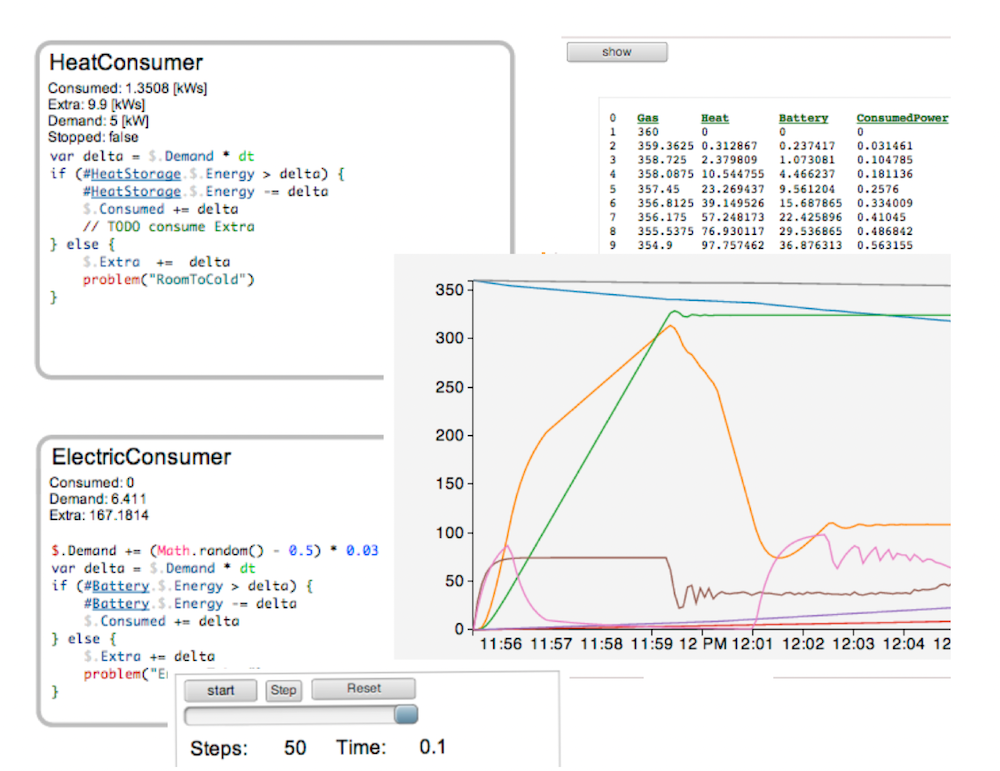
| Lively Kernel 2.0: Lively Webwerkstatt [19] | 完全的自支持式开发。在 Webwerkstatt Wiki 内部开发的新渲染架构 | 以同样的方式创建和调整内容、应用程序和工具, 直接操作和编写对象的脚本, 并将其作为部件发布在共享的 PartsBin 中[19]。通过开发层[18]和面向上下文的编程[9]进行运行时适应。 | 演示工具(图 12), Lively 笔记应用, 块状热能和发电厂的模拟仿真环境(图 13), 算法的交互式解释(图 11), D3 可视化中的 Neo4J 查询工作台 |
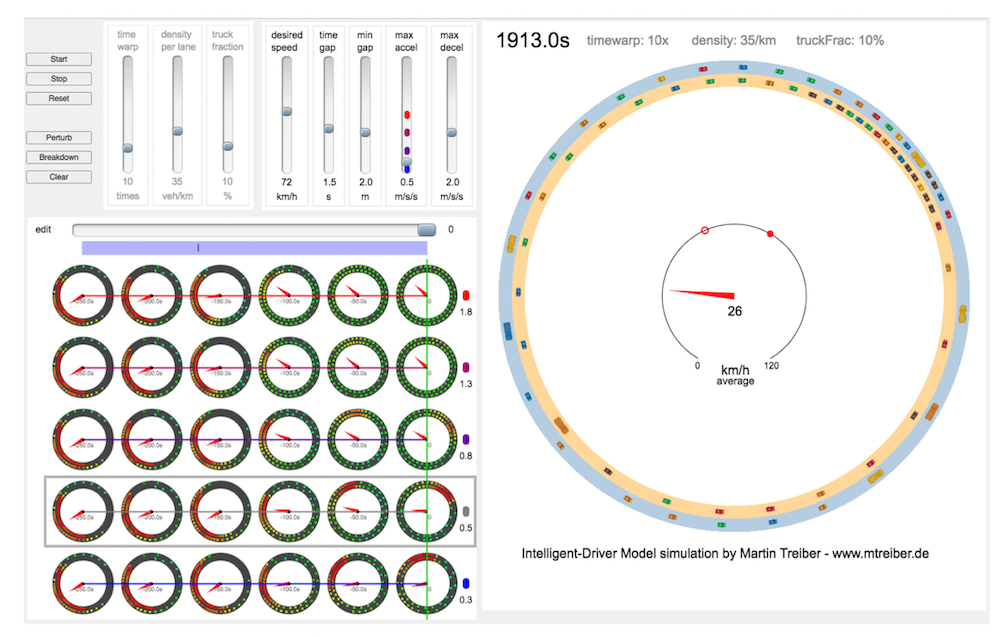
| Lively Kernel 3.0: Lively Web [21] | 实现了一个基于 Node.js[3] 的后端服务,使 JavaScript 也能在服务器上运行 | 通过 Node.js 开发服务器端的 Lively, 将 Lively 内核开发为 GitHub 项目, 通过源代码转换引入调试工具。 | 交通模拟,编程入门课程 |
| Lively for Qt [25] | Lively Kernel 的一个变种,使用 Qt API 来渲染和访问本地平台功能 | 与 Lively Kernel 1.0 的功能一致;SVG 被 Qt Graphics API 取代。此外,通过 Qt APIs 实现对各种系统 API 的访问 | Morphic 窗口系统[23]、小行星游戏、时钟、3D 迷宫、股票查看器、地图小部件、各种混搭应用。 |
| Lively 3D [32] | 在 WebGL 上实现 Lively Kernel 核心想法的 3D 版本 | Lively 应用程序的 3D 渲染引擎,基于 WebGL 和 3D 库,实现了有有益于 3D 可视化的功能 | 3D 高尔夫模拟器,一些受游戏机启发的 3D 街机游戏 |
| Cloudberry [29] | 使用 HTML5、CSS 和 JavaScript 实现的全功能智能手机,展示了在移动背景下 “零安装” 应用平台的可行性。 | 智能手机所需的连接功能,支持多设备操作的云后端。利用 HTML5 应用缓存来避免过多的应用(重新)加载 | 所有通用的智能手机应用–甚至是系统应用,如电话拨号器–都以网页形式实现。 |
表 1. Lively Kernel 的版本和衍生物。


4. Lively 应用程序
Lively 系统的发展使其有可能在用户无需离开网络浏览器的情况下,协作构建丰富、复杂的应用程序。在这篇简短的论文中,我们无法深入研究任何具体应用。然而,我们在本文中以屏幕快照的形式介绍了一些有趣的应用。图片注脚提供了关于这些应用的一些细节。
5. 鲜活对象系统的能力展示
我们一开始就强调,鲜活对象系统不仅仅是网络开发环境。它实际上是简单(也是复杂)组件的操作系统,这些组件可以很容易地被组合和脚本化,以提供有用的服务或产生任何数量的不同工件。每种情况下的关键区别是,最终的结果仍然是鲜活的,因此能够满足意料之外的需求。在本节中,我们将讨论几个实际的例子。
演示文稿。一个很好的例子是 Lively 在 JSConf 的演讲[10]。在这里,Lively 被用来实时展示自己,包括创建几个简单的应用程序,并演示同时运行的模拟和实时音乐合成。

提升(Lifting)。提升是一个术语,指的是,将一个非实时系统附加到 Lively 上,并赋予它新的动态特性。通常,这涉及到为 Lively 制作一个通信接口,然后为被提升的系统里的功能建立一个简单的用户界面。通常情况下,我们从一个简单的文本输入框和一个 REPL 循环开始,然后添加按钮和其他增强功能。我们已经用 Cyc(Doug Lenat,http://www.cyc.com)、虚拟世界框架(David Smith,https://virtual.wf)和一个Clojure系统(http://clojure.org)做了这个工作,但最全面的例子是与 R 语言数据分析程序的连接,如图 14 所示。

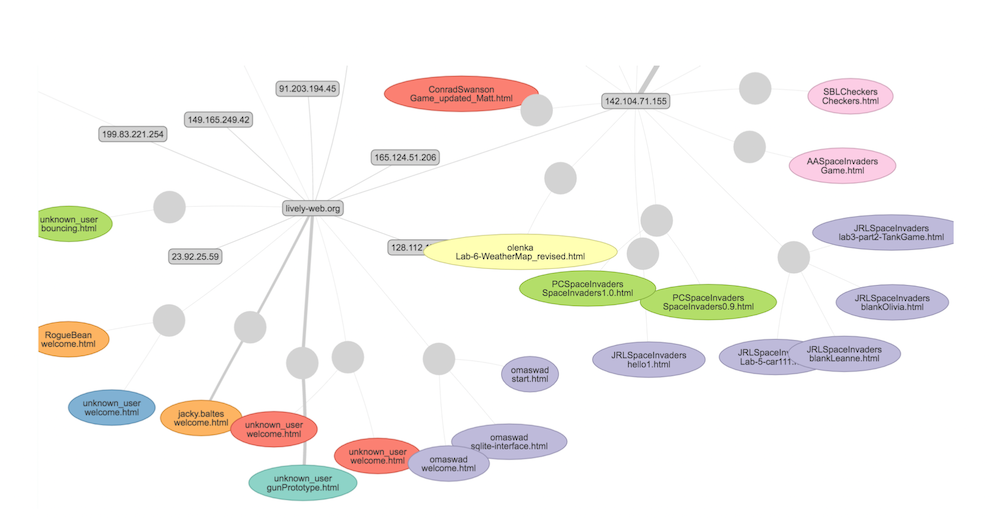
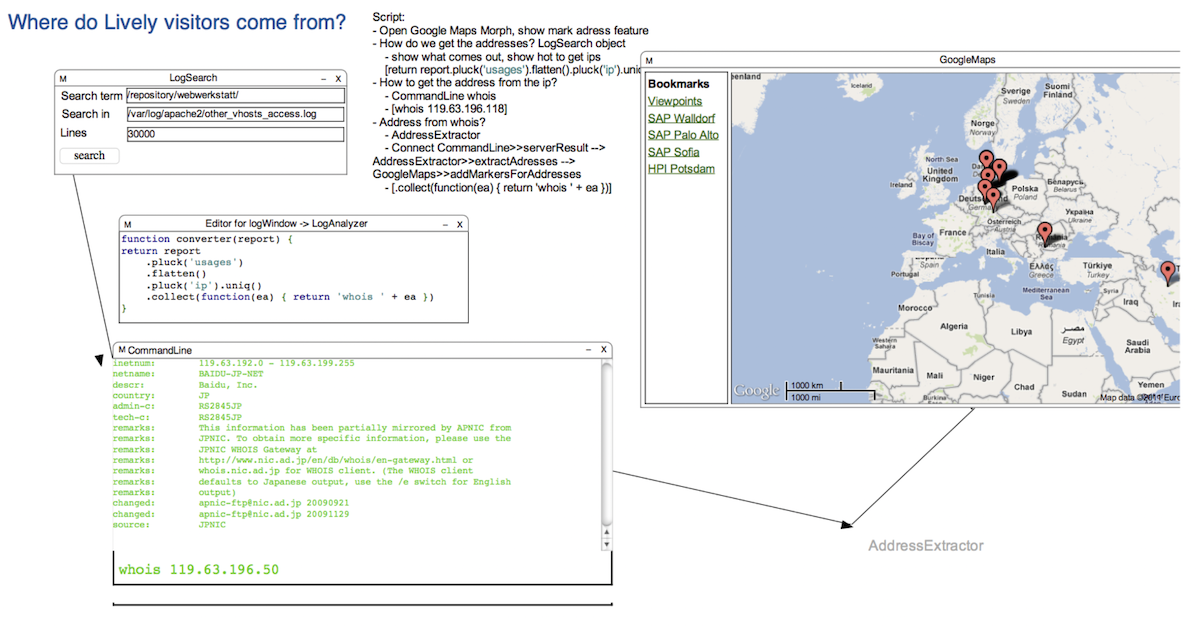
快速的实时可视化。实时可视化的一个很好的例子是图 15,显示了几个组件是如何被连接在一起的,以可视化访问 Lively 服务器的地理位置。另一个例子是图 8 服务器拓扑结构中,所有活跃的 Lively 浏览器会话的可视化。

严肃的网络/JavaScript 开发。SqueakJS 项目(https://bertfreudenberg.github.io/SqueakJS/)采用Lively Kernel 作为开发环境,在 JavaScript 中构建一个 Squeak 虚拟机[8]。虚拟机本身并不需要 Lively Kernel 来运行,但 Lively 使得虚拟机的所有状态可视化成为可能,Lively 本质上为模拟器提供了一个 调试器。
协作。如图 9 所示,Lively 提供了一个音频和视频流的接口。我们计划将其与社区网络(图 8)整合,为社区成员之间的交流提供更直接、更鲜活的方式。
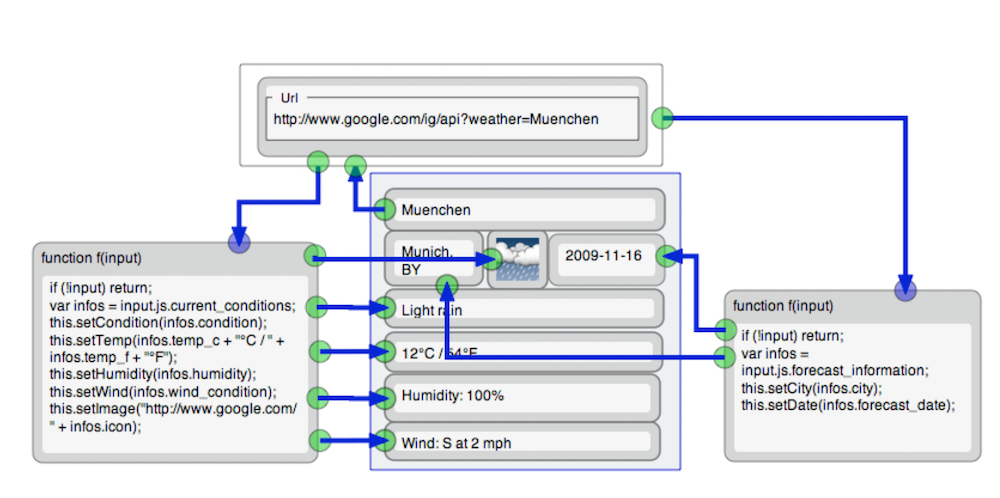
替代的编程隐喻。图 4 显示了 Lively Fabrik,一个用于 Lively 应用程序编程的数据流模型[20]。
6. 在更广泛的网络编程背景下的 Lively
从一开始,Lively Kernel 与相同领域其他系统的一个关键区别就是我们对统一性的关注 – 我们的目标是使用最少的底层技术建立一个平台[27]。这与许多网络技术形成了鲜明的对比,它们采用了多种多样的技术,如 HTML、CSS、DOM、JavaScript、PHP、XML 等等。在 Lively Kernel 中,我们试图使用单一的技术(JavaScript)来做尽可能多的事情。一路走来,我们发现网络作为一个应用程序平台的许多缺点[27],在下文中讨论。
应用程序的完整性很难确定。网络应用一般都是动态的,不可能在应用执行之前,就静态地知道程序所依赖的所有结构在运行时是否可用。虽然网络浏览器的设计是容错的,会忽略不完整或缺失的元素,但在某些情况下,元素的缺失会导致致命的问题,而这些问题在执行前是不可能发现的。此外,对于 JavaScript 这样的脚本语言,应用程序甚至可以在运行中修改自己,而且没有办法在执行前检测到这种修改可能导致的错误。因此,网络应用需要明显更多的测试(尤其是覆盖率),以确保所有可能的应用行为和执行路径得到全面的测试。由于缺乏静态验证和静态类型检查,情况变得更加复杂。
对本地资源或主机平台能力的有限访问。网络文件和脚本通常在沙盒中运行,对网络浏览器可以访问的资源和主机平台能力进行了限制。例如,除了读写 cookie 之外,不允许访问网络浏览器宿主机器上的本地文件。虽然这些安全限制阻止了恶意的访问,但它们使建立使用本地资源或主机平台能力的网络应用变得困难。
缺少细粒度的安全模型。与网络和安全有关的所有限制中的一个关键点是,需要为网络应用程序建立一个更细化的安全模型。在今天的网络上,应用程序是二等公民,受网络浏览器经典的、一刀切的沙盒安全模型的摆布。这意味着关于安全的决定主要由加载应用程序的网站(源)决定,而不是由应用程序本身的具体需求决定。
纳米发布和持续部署。软件发布是指计算机软件产品的初始版本或新版本的发布。传统上,软件新版本发布是相对不频繁的,对于一个主要的软件产品,如文字处理器或电子表格应用程序,可能每年发布几次,或者对于一些处于早期阶段的关键业务应用程序,每个月发布几次。现在,即时部署模式已经改变了这一切,使新版本的发布频率大大增加–甚至接近实时。由于 Lively Kernel 是最早面临这种情况的系统之一,我们没有得到后来在持续部署背景下引入的工具和技术的支持[17]。相反,所有这些复杂的问题都是作为手工开发过程的一部分来处理的。
不兼容的浏览器实现;缺乏和无视现有标准。即使在今天,网络应用程序开发中的一个核心问题是浏览器不兼容。部分原因是由于新的网络相关标准中不同功能的部分实现,但总的来说,这种情况与 Java 开发有很大的不同,例如,在 Java 开发中,有明确的、有组织的 JCP 过程来确保遵守兼容性和标准。
虽然 Lively 在不断发展,但我们周围的世界并没有停滞不前。接下来,让我们看看今天网络编程的现状,将我们最初的目标和想法对照行业的现状。我们还将列出一些相关领域的工作。
网络和软件即服务(SaaS)模式已经重新定义了个人计算。今天,使用网络作为软件平台和软件即服务模式的好处已被广泛理解。无论好坏,网络浏览器已经成为最常用的桌面应用程序;除了浏览器,用户往往不再打开任何其他应用程序。实际上,对于今天的许多台式电脑用户来说,浏览器就是电脑。最近的 VisionMobile 开发者调查报告证实了这一观察,并列举了 2016 年的以下趋势[31]。
- 浏览器已经成为桌面应用程序的默认界面。
- 如果浏览器不是用来运行桌面应用程序,那就是用来分发它。
基于以上几点,可以说网络和软件即服务模式在过去十年中完全重新定义了个人计算的概念。桌面应用程序及其部署模式现在主要是基于网络。
网络上的交互式、可视化开发已经成为普遍现象。从最初的 Lively 愿景来看,有趣的是,网络上的交互式、可视化开发已经变得非常普遍。有许多交互式 HTML5 编程环境,如 Codepen.io(http://codepen.io/)、Dabblet(http://dabblet.com/)、JSBin(https://jsbin.com/)、LiveWeave(http://liveweave.com/)和 Plunker(https://plnkr.co/),它们捕获了 Lively 愿景的许多原始品质 – 例如完全在网络浏览器里进行软件开发的能力[16]。
此外,还有一些 JavaScript 可视化库,包括 Chart.js(http://www.chartjs.org/)、D3(https://d3js.org/)和 Vis.js(http://visjs.org/)等,为网络提供丰富、交互、动画的二维和三维可视化,与我们在 2006 年开始 Lively 的工作时设想的方式非常一致。不过,一个核心的区别是,这些新的库主要用于数据可视化,而不是用于通用的应用开发。
网络浏览器的性能和 JavaScript 的性能有了大幅提升。虽然 Lively 内核的原始版本运行缓慢,但网络浏览器和高性能 JavaScript 引擎的进步很快就大大改变了这种情况。
Chrome 浏览器和 V8 JavaScript 引擎的出现,启动了浏览器性能大战。从 2006 年到 2013 年,原始 JavaScript 执行速度提高了三个数量级,有效地重复了十年前 Java 虚拟机的巨大性能进步。从终端用户的角度来看,今天的网络浏览器比十年前要快 10-20 倍,原始的 JavaScript 执行速度(不包括 UI 渲染)要快上千倍。这使得在浏览器中运行严肃的应用程序成为可能,作为一种副作用,实现了软件即服务的革命。
事实证明,HTML、CSS 和 DOM 比我们想象的要 “粘稠” 得多。浏览器和 JavaScript 的性能改进,虽然令人印象深刻,但并不是我们未曾预料到的。我们未曾料到的是,原来的网络开发的 “神圣三位一体” – HTML、CSS 和 JavaScript, 以及文档对象模型(DOM)的使用会是如此粘稠。我们当时的假设是,软件开发者更愿意拥有一套更传统的强大的图形 API,而不是使用那些最初为文档布局而不是为编程而设计的工具。
此外,当我们在网络开发者会议上发表演讲,提醒网络开发者注意传统的软件工程原则,如关注点分离以及将规范和公共接口与实现细节分开的普遍重要性时,网络开发者耸耸肩,指出使用 HTML、CSS 和 JavaScript 已经给了他们必要的分离。同样,通过操控 DOM 树来操作图形的能力也被看作是一种正常的做事方式,而不是本该当心的东西。
JavaScript 和网络编程的世界是高度分散的。在过去的几年里,JavaScript 库和框架的数量几乎呈指数级增长。根据最新估计,现在有远超过 1100 个的 JavaScript 库和框架可用(https://www.javascripting.com/)。有趣的是,除了一些每年都在变化的趋势,一些库和框架在某一年获得了发展势头,但一段时间后又被新的框架取代,因此,现在还很少有融合的情况。例如,曾经占主导地位的 Prototype.js 和 jQuery 库现在正在被遗忘。虽然 Angular.js 在一年前似乎占统治地位,但目前 React.js 生态系统似乎更受关注。
移动计算目前仍然是由应用程序主导的。在最初开发 Lively Kernel 的过程中,我们之中的一些人非常关注使它在移动设备上可用。尽管确实可在移动设备上运行它,但实际上,那些日子里,移动设备和浏览器仍然很慢,以至于无法建立起严肃的 Lively 应用程序。
值得注意的是,过去的十年里,桌面计算和移动计算已经朝着完全不同的方向发展了。当个人电脑现在主要由软件即服务模式驱动时,移动设备仍然由本地应用程序主导。我们声称,今天这种分歧主要是由用户界面需求驱动的。虽然移动设备的屏幕已经变得相当大,但由于不同的输入模式和使用环境(例如,在走路、跑步或开车时使用设备),移动浏览器的使用仍然不大可行。相比之下,将个人电脑软件平台和移动软件平台分开的其他历史原因 – 如 CPU 性能、内存和网络带宽的限制 – 在过去几年中已经基本消失了。
我们的预测是,在未来 5-10 年内,移动和桌面操作系统将融合。这种融合将由多设备计算环境的出现所推动,在这种环境中,普通用户在日常生活中会有更多的联网计算设备。在这样的环境中,用户将期待一个完全无缝的、液态的软件体验,允许用户选择最适用的设备,然后毫不费力地转移到另一个设备(例如,有更大的屏幕或更大的键盘),继续进行同样的活动。最近发表的《液态软件宣言》总结了我们在这个领域的预测和期望[28]。
7. 展望未来
计算机是我们文明的最终动态媒介。它能够以每秒数十亿次的操作对我们的触摸作出反应,它是无限变化的,并且总是活跃的。Lively 是我们最新的尝试,目的是保留这种动态媒介的力量,并以一种普遍可及、易于理解和控制的形式将其带给用户。
网络开发领域仍然带有前网络开发技术的印记。规范的应用程序,写大量的代码,调试它,并希望用户对它满意。敏捷技术软化了这种僵化,使实施者和目标用户之间有了更多的流动,实际上是受到了早期鲜活对象系统的启发。此外,诸如 DevOps[5]等方法已经使鲜活对象系统变得很普遍,我们越来越习惯于昼夜不休的系统。这方面的例子包括大型网络游戏、商业信息系统以及像 Facebook 这样的网站,其发展是由用户的实时偏好决定的[7]。最后,虽然单页应用(SPA)开发风格的采用,使得网站的用户体验接近经典桌面应用,但我们的愿望是简化和概括目标以及我们如何实现这些目标。
我们奇妙的通用计算机正在成长和变化,在这个时代,鲜活对象系统的挑战应该是保留这些变化的力量,并将它们全部无缝地、毫不费力地传递给我们的用户,无论他们是在做网络编程、绘制水钟的设计草图、做演讲,还是在地球上五个地方实时打鼓。虽然我们会首先指出 Lively 中待改进之处,但我们必须平衡这一点与更重要的需求,即向前迈进,探索鲜活对象系统的未来。
绘制草图。任何使用设计师草图本的人都会把它看作是鲜活对象系统的命运。现在我们终于有了带笔的平板电脑,是时候支持从想法到草图到脚本和模拟,最后到演示和发布的创意流程了。这应该是任何鲜活对象系统的一个主要功能。
触摸。触摸是一个令人愉快的谜。一方面,它缺乏笔的精确性和文字的象征性力量。然而,另一方面,手指是大脑中最直接和最直观的物理延伸。我们如何利用这种直接性,并赋予它比按下按钮更大的力量?答案就在于极其动态的界面。如果没有文字的符号指涉能力,我们必须提供一系列的选择,呈现给我们的视觉皮层,这样手指就可以浏览和按下,沿着通往所需工具或物体的路径,提供下一个更精细的选择,不管它是什么。
瓦片(tiles)。瓷砖似乎是代码对触摸世界的最好适应。瓦片可以代表 EToys 或 Scratch 中的详细程序结构,也可以代表我们已经使用了几十年的按钮的高级命令。在向更简单更普遍的鲜活对象系统概念演进的过程中,程序瓦片、动作瓦片、按钮和菜单项肯定都应该是同一种对象。我们目前正在试验将 Lively 中的形态(morph)动作的历史记录为一连串的活动瓦片,并将其作为终端用户编程的一个通道。
协作和社会媒体。社交媒体是当今世界共享的载体。当然,任何鲜活对象的能力都会增加这种分享的深度,反过来说,也会大大扩展任何鲜活对象系统的范围。到目前为止,最好的例子可能是 mashware[24]: 来自不同地点的代码和内容被整合到单一的系统中。
物联网。鲜活对象系统似乎是物联网的理想界面。它提供了与任何物体的视觉代理进行交流和互动的设施,甚至可以整合还不存在的东西的视觉代理。鲜活对象系统将在可编程现实世界时代发挥重要作用,在这个时代,各种日常物品都将连接到互联网,从而有效地拥有足够的计算、存储和网络能力来承载与 Lively 等系统集成的动态编程接口。除了使万维网更加鲜活之外,我们还可以预见,我们周围的世界将成为一个由 “鲜活的对象” 组成的世界,每个对象都能以一种毫不费力和自然的方式作出反应。
8. 结论
我们已经展示了鲜活对象系统是如何超越网络开发环境的。Lively Kernel 之所以成为第一个完全交互的、自维持的基于网络的软件开发环境,正是因为它从一个鲜活对象系统的更普遍的目标开始。十年前,我们认识到这些目标可以通过互联网上的网络浏览器来实现,能实现这些目标也是令人欣慰的。虽然 Lively 本身并不广为人知或使用,但它确实为今天基于软件即服务的系统和更广泛的鲜活网络编程开辟了道路。
鲜活对象系统的承诺是成为初学者和专家的积极设计媒介;增强我们个人的思维过程,也增强我们与他人的交流过程。随着许多困难问题的解决,以及像 EToys 这样的系统对我们的启发,我们现在可以集中精力使这个工具成为我们最具表现力的工具,从想法到草图到模拟到展示和发布。这些目标刚一出现,就有更多的机会,如触摸、协作和物联网的出现,增加了更多的挑战。有很多东西可以让我们再忙上十年!
致谢
特别感谢 Krzysztof Palacz,他在实现第一个成熟的基于 SVG 的 Lively Kernel 版本中起到了核心作用。
这项工作得到了 Sun Microsystems Inc.、SAP、芬兰科学院(项目 283276 和 295913)以及 HPDTRP 的部分支持。
文章作者 种瓜
上次更新 2022-04-16