blockly入门与介绍
文章目录

介绍
blockly是google发布的可视化编程工具,基于web技术构建。
在功能/设计上和MIT的儿童编程语言Scratch类似
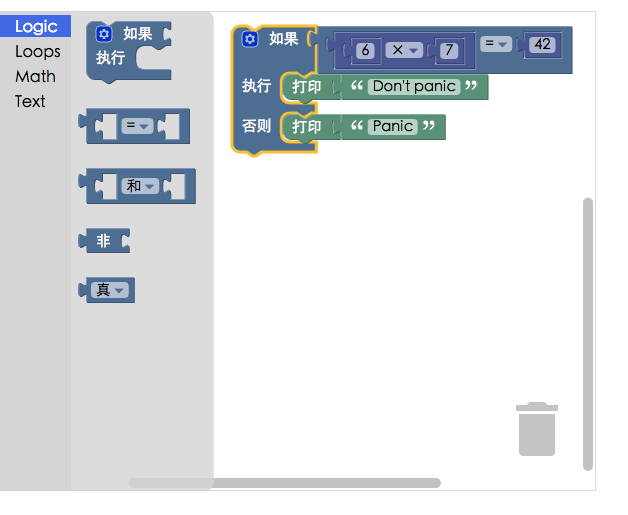
使用blockly的时候,用户可以通过拖曳模块,来构建代码逻辑,过程很像搭积木
在用户视角下,blockly是一个简单易用的可视化工具,用来生成代码。在开发者视角下,blockly是一个文本框,里边包含了用户输入好的代码。
代码生成到文本框的过程,就是用户在blockly里拖曳的过程
更多细节可以参考官方的介绍
特性
- 完全是JavaScript,可离线使用
- 可生成6门语言:
- JavaScript
- Python
- PHP
- Dart
- Lua
- XML(XML有时也被视为语言,实际上它更像语法树)
- 支持主流的浏览器,如:Chrome, Firefox, Safari, Opera, IE
- 支持移动设备
- 支持许多编程的基本元素,如:变量、函数、数组
- 易于扩展自定义的块
- 支持多国语言(40+)
在线体验
文档
文档:需要梯子
技术视角
在此我们以技术视角来审视blockly,而不怎么谈论它的教育意义
作为编辑器的blockly
blockly将自己定位为一个编辑器
The web-based visual programming editor
上边这句话是blockly源码库的自描述
这个定位十分符合unix哲学:Do one thing。
而且它确实是实诚的编辑器,而不是那种伪装成编辑器的操作系统(此处有火药味)
blockly作为编辑器,它的输入为用户的拖曳(拖曳作为一种输入,可以类比为普通编辑器的键盘输入),输出为生成的代码。使用blockly可以快速打造一个特定领域的可视化 块编程 编辑器
至于每个积木(block)如何生成代码,代码用于什么用途,blockly则通通不关心,用户自己掌控。
由于设计上遵循unix哲学,他也将获得unix哲学带来的好处,小而美带来的强大的组合能力。于是围绕blockly的生态十分广阔。涵盖硬件、软件,领域涵盖科研、教育、游戏、玩具等等

使用场景
随便列举几个典型的
- 以拖曳的方式生成代码,控制硬件
- 作为软件的输入(demo中的拖曳出函数并生成图像)
- 作为软件的的实时控制界面
- …
构建一个Blockly app的步骤
按照官方文档overview的说法,有以下三步:
- 集成blockly编辑器
- 定义你的app里的功能块(block)
- 构建app的其余部分,blockly仅充当代码生成器,你需要决定这些用户生成的代码用于做什么,这也是你的app的核心功能所在
Blockly的强大之处
这部分翻译自官方文档
Blockly作为一个可视化编程环境,正逐渐流行,那么你如何利用它呢,下边的优势举例可能对你有启发:
- 可导出的代码: 可以将基于block程序转化为基于普通文本的常规代码(多语言)
- 开源: 可以以任何方式定制/使用它,甚至入侵修改它的内核
- 可拓展: 通过添加定制化的
block关联到你的api上(将提供服务的部分视为下位机,对外提供api/指令集) - 生产可用:blockly不是一个玩具,你可以用它完成复杂的编程任务,例如写一个可以计算标准差的block
- 国际化:blockly支持40多门语言
衍生项目
- Blockly Game:拖曳式小游戏
- Scratch Blocks:该项目由Scratch团队使用blockly构建
- App Inventor:基于blockly的可视化安卓IDE
- Code.org
- OzoBlockly:一个可编程微型机器人,编码烧录很有意思(屏幕闪烁)
- Wonder Workshop:可编程机器人玩具
- Open Roberta
- scriptr.io:物联网云端IDE
脑洞
用做配置工具
我们常遇到这种纠结:究竟要给用户怎样的配置界面,常规的UI界面,虽然友好,能做的事太少了。而基于文本的配置,表达能力是加强了,对用户不仅不友好,还容易因为拼写错误,出现奇怪问题(缺乏验证机制),让用户摸不着头脑
基于blockly的配置工具,似乎是个很不错的选择,拥有编程语言级别的表达能力,操作起来又不晦涩。细节有空细说,下次有配置项丰富的项目,我决定试试blockly
—2018.4.17 更新—
教程
我前些时间为blockly写了一些入门开发教程,供大家参考:
如果你喜欢看代码,可以直接翻代码:blockly_dev
参考
文章作者 种瓜
上次更新 2016-09-02