Dan Ingalls 与 Lively
文章目录
最近的兴趣集中在 如何构建灵活、实时的编程环境, 为教育、创造和探索提供友好的支持
正在研究以下几个项目:
本文主要对 Lively 相关资料做一番梳理,做为备忘录。
Dan Ingalls
Dan Ingalls是五代Smalltalk环境的主要架构师、设计师和实现者, 也是Alan Kay在施乐(Xerox Palo Alto)的老搭档。
Alan Kay在《The Early History Of Smalltalk》里提到:
我们所有人都同意,在Smalltalk的大部分开发中,Daniel是核心人物…Daniel不仅仅是一个出色的实现者,随着Smalltalk进入到现实世界,Daniel逐渐承担越来越多设计师的职责,不仅是语言设计师,还包括用户界面设计师。
Dan Ingalls的最新项目是Lively。
Lively
你可以通过这个PPT获得对Lively的直观感受.
PPT中提到的项目,你也可以亲手体验:
更多例子参考: projects
概述
Lively是一种新的Web编程方法,使用MIT开源协议。目前该项目放在HPI软件构架小组下。它为Web应用程序提供了完整的平台,包括动态图形,网络访问和开发工具。
维基百科将其概括为:
Lively Kernel是一个JavaScript环境,该环境允许实时、交互式进行Web编程,或与Web浏览器内部的对象进行实时交互。
Lively Kernel是一个图形合成和集成编程环境,它使用标准的浏览器图形(W3C Canvas或SVG)完全以JavaScript编写。因此,兼容任何浏览器,在加载网页后便开始运行。它能够编辑自己的代码和图形,并且通过其内置的WebDAV支持,可以保存结果,甚至可以将其克隆到新的网页上。除了具有应用程序开发功能外,它还可以充当自己的集成开发环境(IDE),使整个系统能够自给自足,除了浏览器外没有其他依赖。
称其为Lively的原因
- 只是网页。 无需安装。采用JavaScript编写,一旦浏览器加载了页面,它就会立即激活。
- 它可以改变自己并创建新内容。 Lively Kernel包括一个允许其更改和创建新图形内容的基本图形编辑器,以及一个允许其更改和创建新应用程序的集成开发环境(IDE)。它带有一个图形和计算组件库,这些组件以及内核可以随时更改和扩展。
- 它可以保存新的工件,甚至可以将自身克隆到新的Web页面上。该内核包括WebDAV支持,用于浏览和扩展远程文件系统,因此可以将其对象和"世界"(应用程序)保存为新的Web页面, 并保存到基于云的存储库中。
正在进行的项目
- lively.next:一组软件包, 一起构成了功能强大的IDE和构建套件。lively.next软件包可以与其他系统结合使用,以将它们连接并
提升到Lively宇宙中,从而使Lively成为控制和混搭中心。 - Pronto: Pronto是对Lively用户体验的重新构想,使新用户可以更轻松地访问它。更容易在平板电脑和其他触摸设备上使用,为简单的对象构造提供更多的指导和更少的混乱选择。 它将提供更强大和具体的构造功能,例如复制,简单的物理方法和其他约束。(目前在旧的lively-next PartsBin中可以找到)
- Lively-4: Lively-4是我们在Hasso Plattner Institute的合作者的工作 ,位于德国波茨坦。它具有与网页DOM结构更紧密结合的体系结构。提供了与非Lively网页进行更紧密交互的可能性。
我的兴趣主要在lively.next
逐一做些记录
lively.next
lively.next主页 的自我介绍是:
一个个人编程工具包。它强调生动、直接和互动。
目的
一个表达有力想法的平台,much in the tradition of original systems and tools that defined the meaning of “personal computing” –-这就是Lively项目的目的。
live.next系统构成了一个灵活的个人计算环境和构建工具包。我们希望这将是真正帮助我们思考、学习、做事和创造的媒介的垫脚石。
演示
特性
- 设计,开发,共享
- 具有深度编程功能的对象系统, 对象可被直接操纵。lively.next允许人们快速制作原型并分享想法。开发是实时,即时和有趣的。 调试模式是唯一模式。
- 个人编程套件
- 可以自由地修改,存储和共享工作区和对象。这允许创建针对特定任务的定制环境。临时脚本很容易,可以自动执行重复性任务或创建特定于领域的工具。
- 连接,混搭,提升
- 是Web服务、JavaScript库、操作系统还是数据库;可以通过将外部系统的流程和数据与Lively丰富的编程功能结合起来,来构建混搭和系统集成。这将动态性较差的系统
提升到实时编程领域。
- 是Web服务、JavaScript库、操作系统还是数据库;可以通过将外部系统的流程和数据与Lively丰富的编程功能结合起来,来构建混搭和系统集成。这将动态性较差的系统
- 全栈和模块化
- lively.next的体系结构包括客户端和服务器,以及形成交互式开发环境所需的各个部分,例如运行时元系统,对象图持久性,存储和资源抽象等。这些组件是模块化和可重用的,请参阅我们的开源库
- 起源
- Lively的外观可能不同于传统的编程系统,它是基于与40年前推出的Smalltalk系统相同的思想和机制。它的用户界面是Self的Morphic的变体。Lively项目的目标是发展那些功能强大的概念,并将它们与新颖的思想相结合,以减少编程的僵化和狭窄。与其他Smalltalk系统类似,Lively是使用它自己来建模和实现的,没有人为的边界限制探索和变更。
- 研究
- Lively团队有兴趣探索新的编程抽象和范式。尽管当前的系统主要基于文本编程,但是我们正在积极开发更强大的抽象和工具,以弥合可视化和文本编程之间的鸿沟。可以在此处找到过去原型的不完整列表。
架构
lively.next 是用 JavaScript 实现的,但也可以与其他语言和系统进行互操作。允许将其他应用程序混搭并“提升”到Lively编程领域。
核心
lively.modules
包和模块,lively.next的主干。它包含类似于Smalltalk的元接口,该接口允许Lively(或使用Lively packages 的程序)具有允许检查和修改的 runtime。
lively.ast + lively.source-transform
JavaScript源码解析和转换工具。 这是为了对代码进行分析和 instrument,从而可以进行检查、评估和调试。 代码分析也被用于lively.next的IDE的各种工具中。
lively.vm
受控的代码执行,可以实现运行时系统的修改和扩展。lively.vm提供了一种方法,可以将作用域注入到正常的JS eval(求值) 和 instruments code中,以观察副作用和控制流程。
持久化和数据
lively.resources + lively.storage
对HTTP和文件系统资源的高级访问,很容易扩展到其他后端。
浏览器和服务器端数据库,用于对象存储和版本管理。 基于CouchDB和PouchDB,提供同步和复制功能。
lively.serializer2
JavaScript object graphs 的序列化和反序列化,允许快照对象和 Lively 页面(世界)的状态。 wiki系统和PartsBin的基础。 提供插件系统,使其兼容库和其他数据源和对象类型。
lively.partsbin
共享和发布应用程序及其组件的对象库。
ps: PartsBin 正在迁移到 Master Components
服务器和系统互操作
lively.shell
可用于远程运行和控制Unix / Linux / Windows上的操作系统进程。 还提供了通过lively.2lively消息系统发起交互的集成。
lively.server
基于node.js的服务器,围绕着与客户端lively.next相同的灵活概念构建。 提供一个插件系统,可以用来轻松扩展服务器端功能。
多用户和网络
lively.2lively
lively.next系统之间的远程点对点消息发送机制。 它是围绕着一个简单的接收者-选择者-参数(receiver-selector-argument)语义构建的,它允许lively.next系统以比普通的客户端-服务器(client-server)交互更灵活的方式交换信息。
lively.user
用户认证和授权系统。 提供一个基于token的用户模型。 用户对象可供其他子系统使用,用于Wiki和PartsBin对象的授权。 可用于设计多用户交互系统
图形用户界面和工具
lively.morphic+lively.graphics
lively.morphic + lively.graphics
丰富的、交互式的、可组合的图形用户界面,以Self的Morphic UI为蓝本。 提供了一个高于HTML / SVG / Canvas的抽象,但可以与本地Web内容集成,以创建混搭和系统集成。 使用ObjectEditor,图形对象可以直接被脚本化,这降低了典型编程任务的抽象性。
lively.bindings
lively.bindings 用于反应式数据绑定的数据流系统。与lively.morphic结合使用,它具有图形扩展,该图形扩展允许交互式连接对象,类似于可视数据流编程。
lively.ide
lively.ide 用于编程和调试JavaScript,HTML,CSS,shell的工具。也可以集成其他语言(请参见cloxp和LivelyR)
体验lively-next
Lively-4
一个基于Web的探索性、自支持的开发环境
体验
我的实验
将Lively用做 Adapter 其中的一个前端。Lively提供了远超Scratch的灵活性,是绝佳的教育平台。

观点
Lively 或许会颠覆整个网络生态,其原因在于
- 提供 Smalltalk-like 的编程/探索环境
- 使用 receiver-selector-argument 模型替代 client-server 模型
- 兼容既有生态:
*nix(Unix-like)生态- web生态
我将 Lively 视为:
- 网络上的 Smalltalk
- 吸收了
*nix异构体系兼容性的 Smalltalk - 一种更乐于与其他系统协作的Smalltalk(温和)
连接 CodeLab Adapter 与 Lively
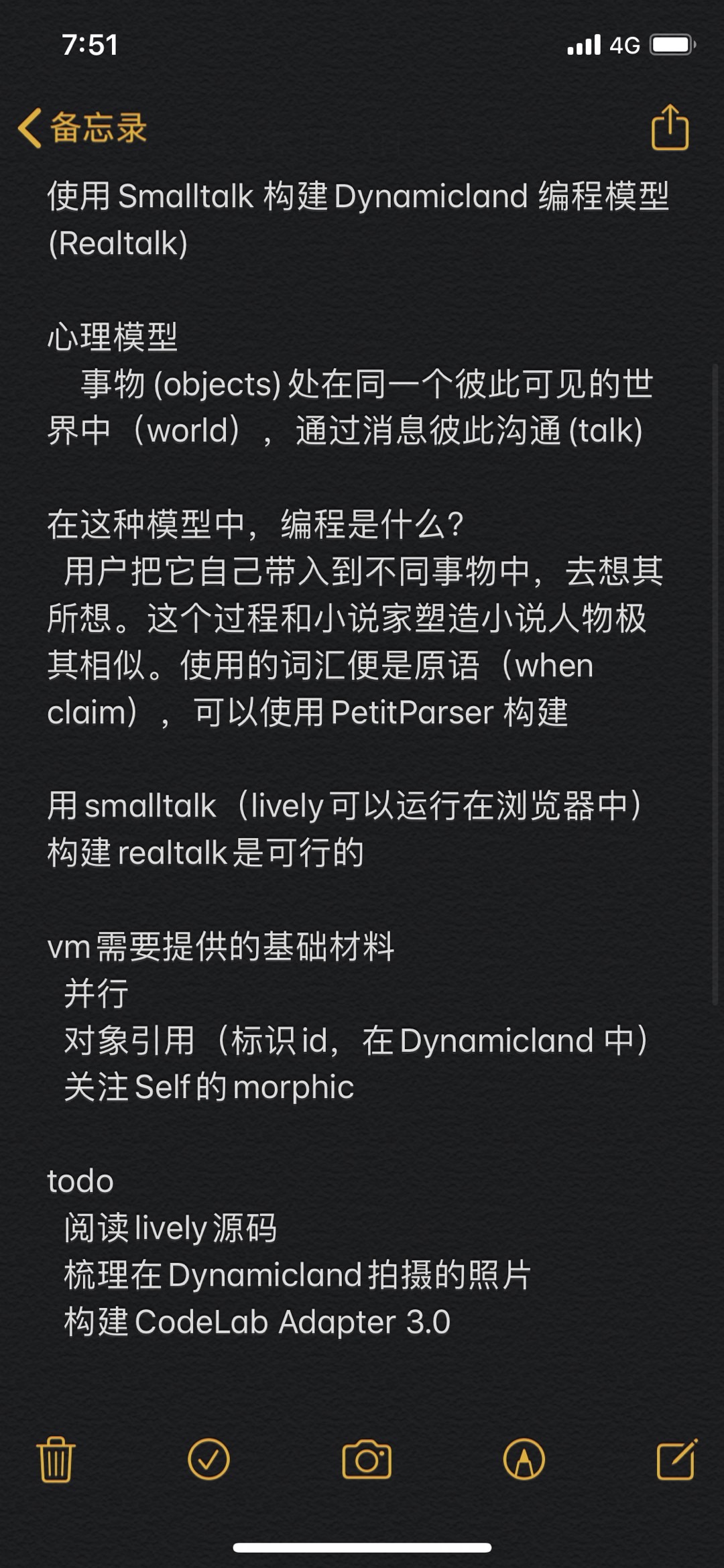
目前的思路是在Lively中运行 Python workspace(将Python提升到smalltalk)。
只要 lively 环境中存在 python repl,连接CodeLab Adapter 与 Lively就变得很简单,引入Adapter client即可。
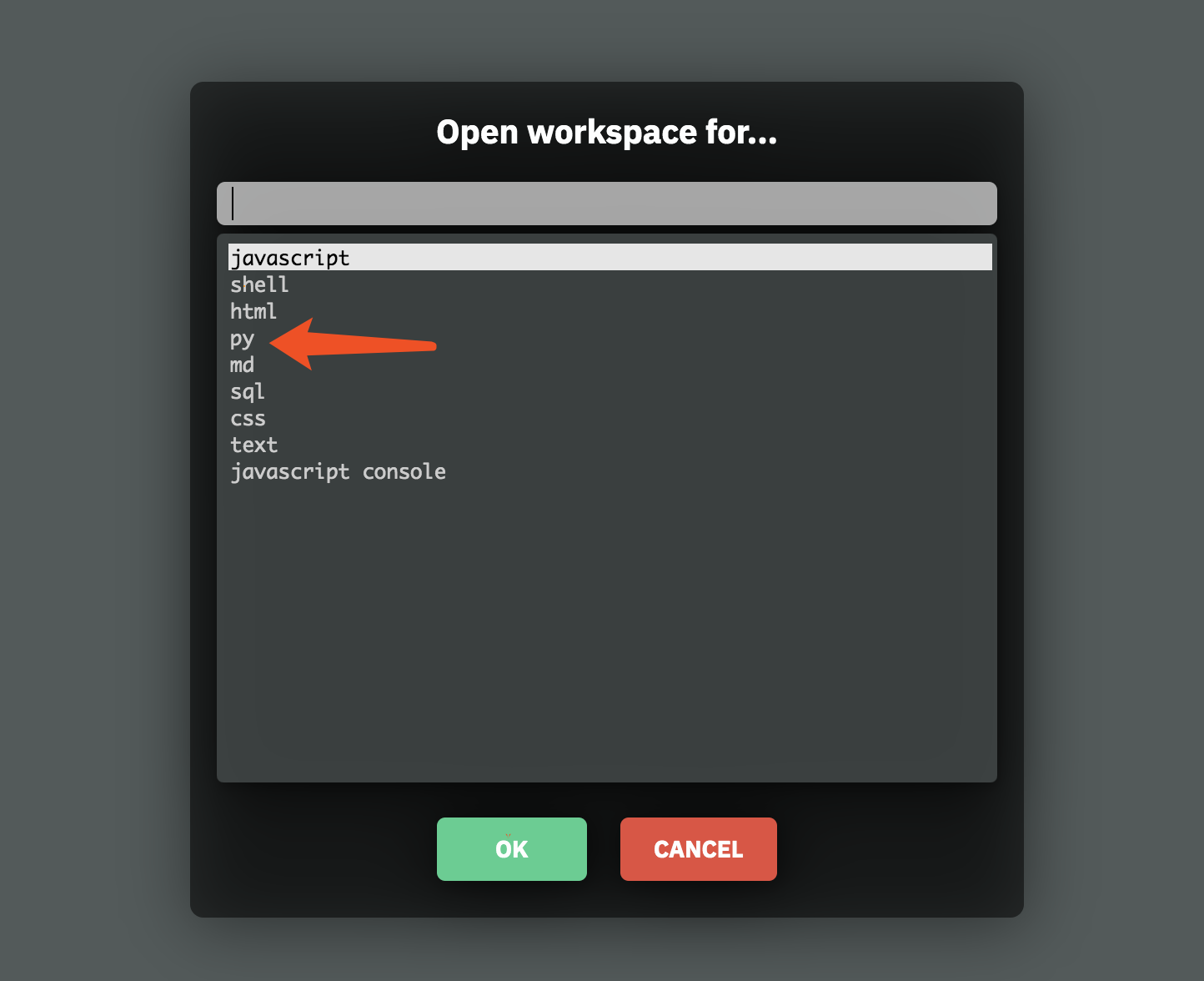
lively.py & py ide
在本地运行 lively.py。
之后在lively中打开python ide即可。

demo
未来
未来计划基于 lively.2lively 或者 EIM 协议构建新的 Python ide.
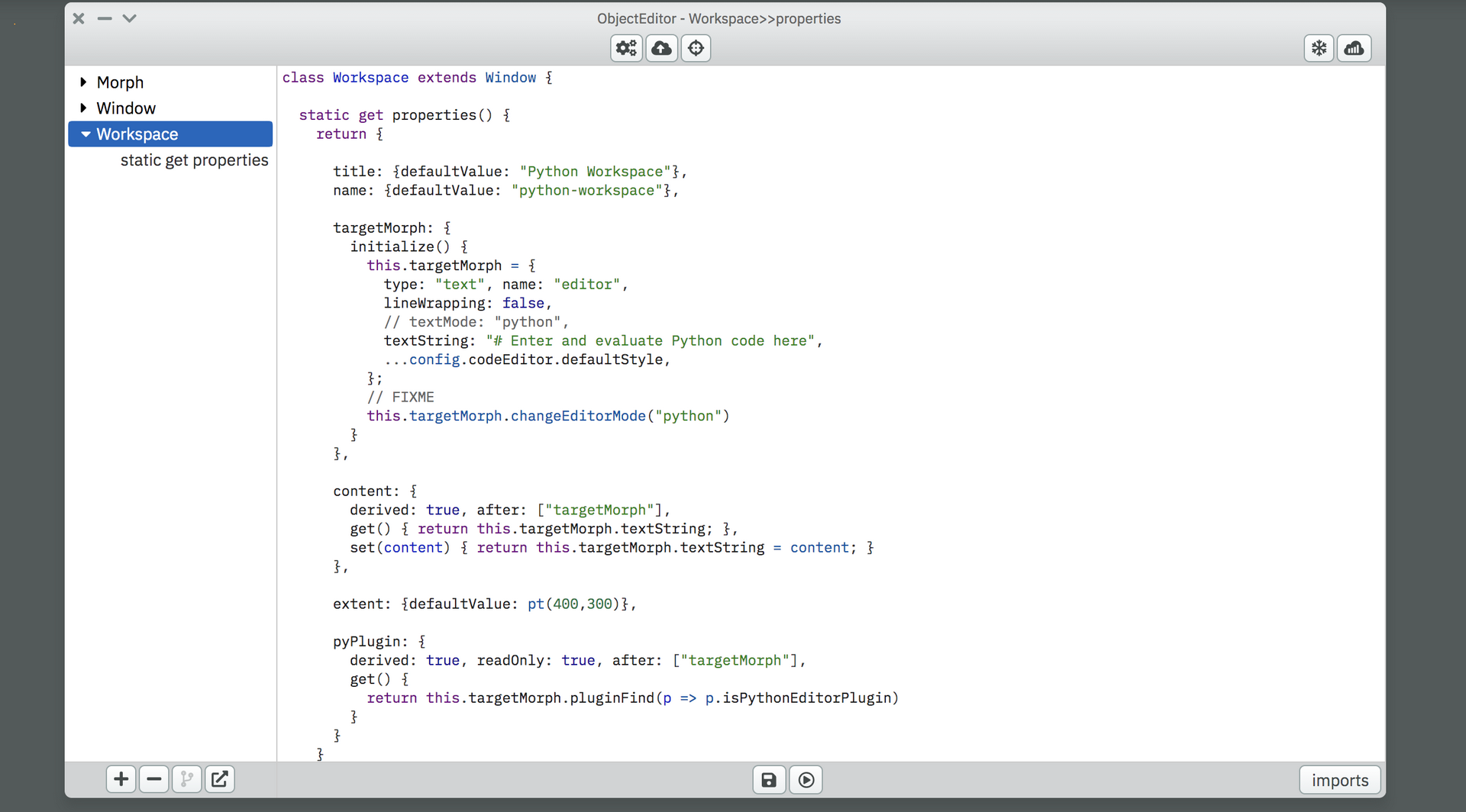
ide object 非常简单:

一些问题和建议
lively4和live-next都在积极推进中,目前存在不少bug,诸如:
- lively.next源码库正在快速更新,
PartsBin正在迁移到Master Components- 目前的安装问题已经解决, Docker 版本也稳定可用。
- todo-list-tutorial 拖拽checkbox到tex中有问题
- …
目前建议从一些简单的项目开始探索,以下项目是非常好的起步方式。
另一个建议是,适应类Smalltalk环境的最好方式是: 在那个世界中与事物去交互(talk),不要太在意文本代码的细节。
参考
- lively-next robert welcome
- Draggable Code
- we can’t not do this!
- Lively home
- wikipedia Lively Kernel
- harc Lively
- lively next
- architecture
- todo-list-tutorial: 拖拽checkbox到tex中有问题
- projects
- Lively github
- Smalltalk背后的设计原则
- Dan Ingalls
- Language Hacking in a Live Programming Environment
- Morphic: The Self User Interface Framework
- Debug Mode is the Only Mode
- 关注时间旅行(time-travel debugging)的概念
- Self-supporting, Extensible Programming Languages and Environments for Exploratory, Live Software Development
- Web Browser as an Application Platform: The Lively Kernel Experience
- The Sun Labs Lively Kernel
- Learnable Programming
文章作者 种瓜
上次更新 2020-11-06