为open-edx构建审核系统
文章目录
目的
审核人员审核通过才予以发布,粒度细到每一单元 (章->节->单元)
思路
构建审核系统的核心是构建权限系统,将审核系统视为权限系统的一个应用(上下层关系)
- 利用django的权限系统,参考djangobook:会话、用户和注册
- 构建用户组,可实现不同粒度的权限系统(审核只是权限系统的一个应用)
- django admin可以增删改用户/用户组
- 把用户组与课程关联
- 构建出院系/部分之类的逻辑关系
- 构建用户组,可实现不同粒度的权限系统(审核只是权限系统的一个应用)
- 简单地利用既有的is_staff/is_superuser构建全局的权限系统
- 利用is_staff可以构建出课程级别的审核权限(全局审核员,将课程审核员添加为对应课程的团队成员)
- 代价,可能会损失is_staff本身的特性,比如studio本可以将其用于教师身份审核机制(当然这个特性默认不启用)
- 利用is_staff可以构建出课程级别的审核权限(全局审核员,将课程审核员添加为对应课程的团队成员)
简易实现
我们先实现全局的权限系统,superuser拥有全局的审核权限,每一个章节的发布都需要superuser的审核
特性描述
- superuser是网站全站管理员,可以增删其他
superuser - 每一个章节的发布都需要superuser的审核通过
技术实现
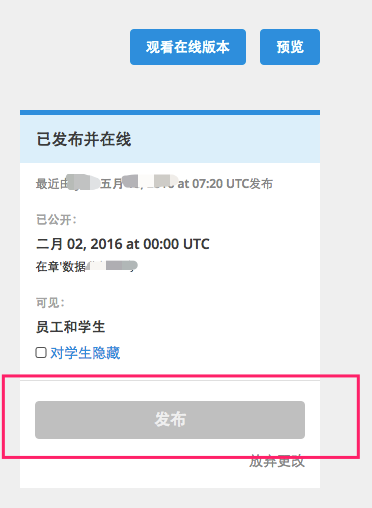
我们可以直接以发布按钮作为切入点:

具体的想法是,发布按钮改为审核通过按钮,只有superuser对其可见/可操作。
使用浏览器调试工具,锁定元素(action-publish),跟踪到publish-xblock.underscore
我们现在需要在目标元素(主要是发布按钮)前后一个逻辑判断,仅当用户是superuser时才予以展示(潜在风险是后台其实没做验证,暂不论)
往细里说,我们只需要往这个文件中传递request.user.is_superuser参数,便可得知当前用户是否是superuser。
问题装化为如何往当前文件(publish-xblock.underscore) 传递变量
我们发现publish-xblock.underscore由container_subviews.js加载
这是一个枢纽。我们可以跟踪publishedBy变量,它关联到后端变量published_by
在此注入变量便可
开发调试
在devstack中编辑cms/static/js/views/pages/container_subviews.js即使生效
提醒
不要忘了编辑静态文件后,用paver编译一下
遗留问题
能否在js里直接写 ${ request.user.username }
实验结果
不能在cms/static/js/views/pages/container_subviews.js中写${ request.user.username },只有混杂在html中的js才会被当模板渲染
可以通过传参的的机制实现,不过实现起来比较棘手,
可以直接写html使按钮隐藏,同时在后台验证用户是够是超级用户:具体修改_save_xblock
把:
|
|
改为
|
|
如此一来。普通教师可以编写课程内容,却无法发布。而超级用户可以点击发布,在超级用户视角下,所有可点击状态的发布按钮,都编码当前内容有修改,待发布
结论
搞定!
文章作者 种瓜
上次更新 2016-08-23