如blockly文档的Code Generators章节里所说,用户在blockly编辑器中写好了程序之后(积木组合),程序往往需要被转化为某一门编程语言(JavaScript, Python, PHP, Lua, Dart等),以便于执行它
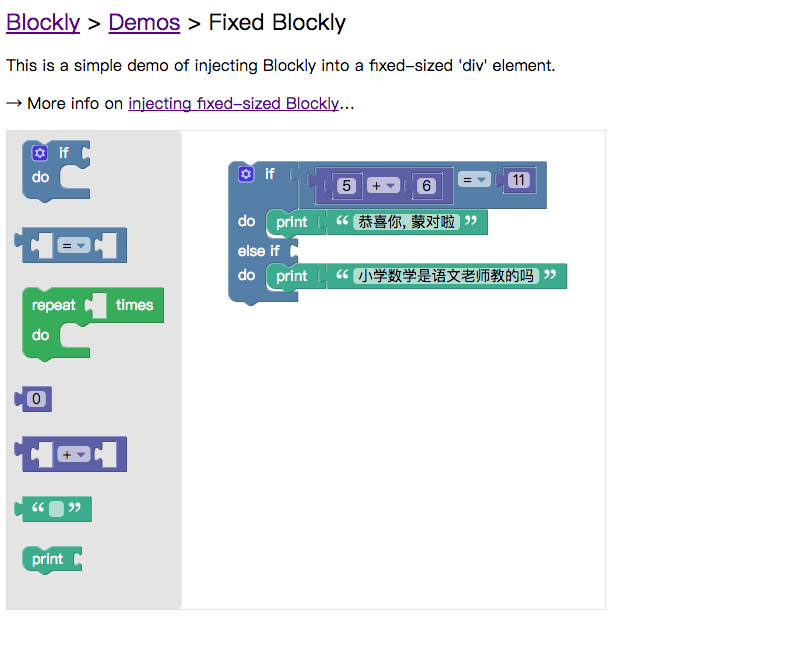
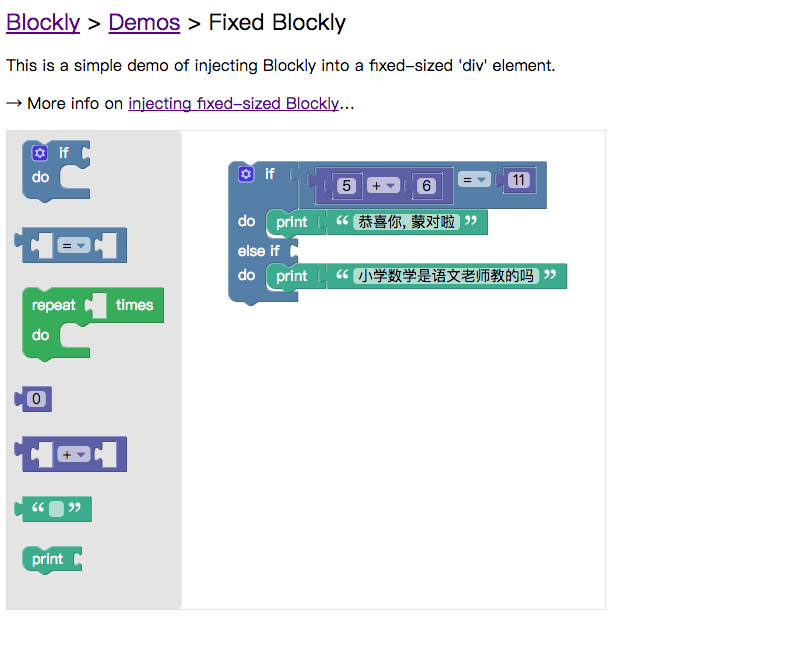
比如我们在blockly开发之hello world(0)中写的这个程序

我们想运行它,以便检验你的数学能力
运行代码
分几个步骤
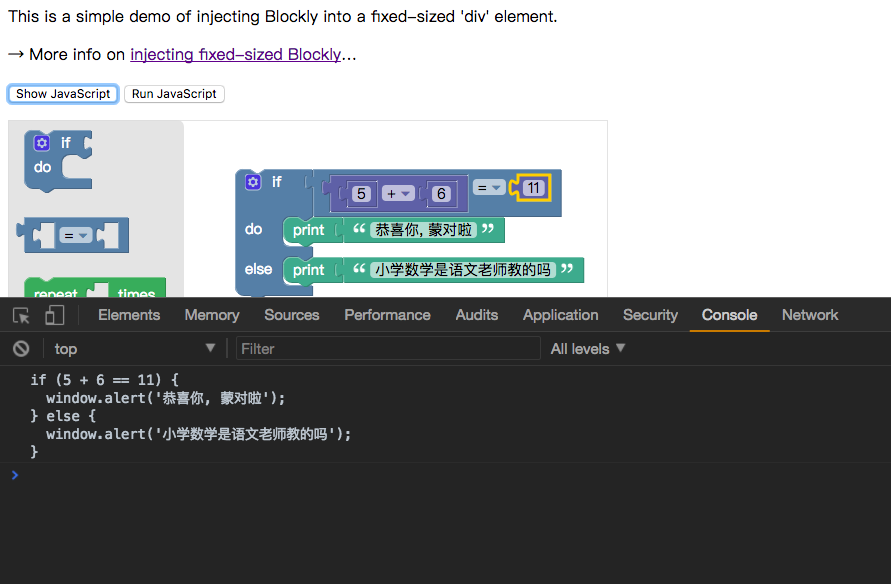
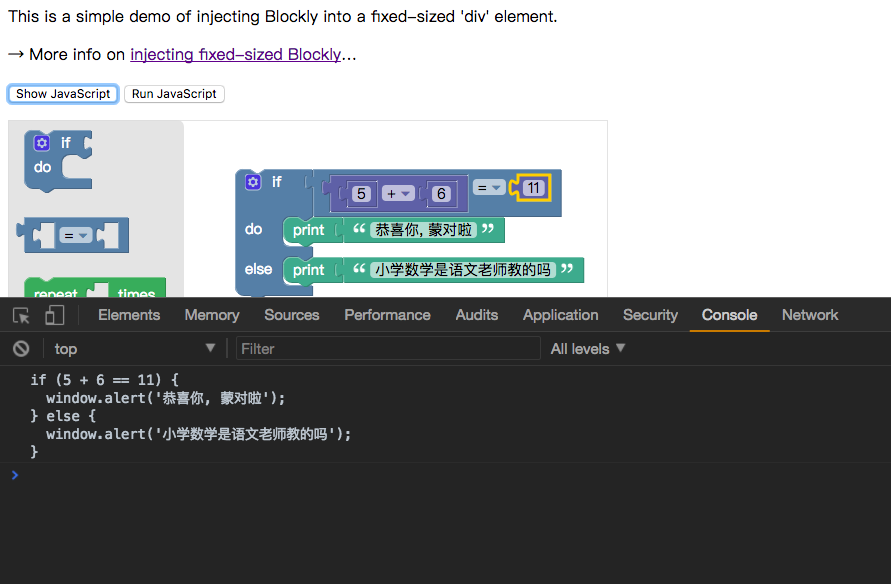
generate (从积木中生成代码)
原始版本
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Blockly Demo: Fixed Blockly</title>
<script src="../../blockly_compressed.js"></script>
<script src="../../blocks_compressed.js"></script>
<script src="../../msg/js/en.js"></script>
<style>
body {
background-color: #fff;
font-family: sans-serif;
}
h1 {
font-weight: normal;
font-size: 140%;
}
</style>
</head>
<body>
<h1><a href="https://developers.google.com/blockly/">Blockly</a> >
<a href="../index.html">Demos</a> > Fixed Blockly</h1>
<p>This is a simple demo of injecting Blockly into a fixed-sized 'div' element.</p>
<p>→ More info on <a href="https://developers.google.com/blockly/guides/configure-blockly/web/fixed-size">injecting fixed-sized Blockly</a>…</p>
<div id="blocklyDiv" style="height: 480px; width: 600px;"></div>
<xml id="toolbox" style="display: none">
<block type="controls_if"></block>
<block type="logic_compare"></block>
<block type="controls_repeat_ext"></block>
<block type="math_number"></block>
<block type="math_arithmetic"></block>
<block type="text"></block>
<block type="text_print"></block>
</xml>
<script>
var demoWorkspace = Blockly.inject('blocklyDiv',
{ media: '../../media/',
toolbox: document.getElementById('toolbox')}
);
</script>
</body>
</html>
|
增加的部分
参考: blockly/demos/generator/index.html
引入依赖
<script src="../../javascript_compressed.js"></script>
这个js文件的功能是用于生成<script src="../../blocks_compressed.js"></script>预定义的积木对应的js代码
此外通过引入其他语言模块,我们还可以将blocks_compressed.js预知的积木块生成python、Python, PHP, Lua, Dart等待
javascript_compressed.js需要在blockly_compressed.js之后被引用
生成代码
1
2
3
4
5
6
|
function showCode() {
// Generate JavaScript code and display it.
Blockly.JavaScript.INFINITE_LOOP_TRAP = null;
var code = Blockly.JavaScript.workspaceToCode(demoWorkspace);
console.log(code);
}
|

运行代码
1
2
3
4
5
6
7
8
9
10
11
12
13
|
function runCode() {
// Generate JavaScript code and run it.
window.LoopTrap = 1000;
Blockly.JavaScript.INFINITE_LOOP_TRAP =
'if (--window.LoopTrap == 0) throw "Infinite loop.";\n';
var code = Blockly.JavaScript.workspaceToCode(demoWorkspace);
Blockly.JavaScript.INFINITE_LOOP_TRAP = null;
try {
eval(code);
} catch (e) {
alert(e);
}
}
|
添加按钮
添加两个按钮把事件关联起来
1
2
3
4
|
<p>
<button onclick="showCode()">Show JavaScript</button>
<button onclick="runCode()">Run JavaScript</button>
</p>
|
完整版本
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Blockly Demo: Fixed Blockly</title>
<script src="../../blockly_compressed.js"></script>
<script src="../../blocks_compressed.js"></script>
<script src="../../javascript_compressed.js"></script>
<script src="../../msg/js/en.js"></script>
<style>
body {
background-color: #fff;
font-family: sans-serif;
}
h1 {
font-weight: normal;
font-size: 140%;
}
</style>
</head>
<body>
<h1><a href="https://developers.google.com/blockly/">Blockly</a> >
<a href="../index.html">Demos</a> > Fixed Blockly</h1>
<p>This is a simple demo of injecting Blockly into a fixed-sized 'div' element.</p>
<p>→ More info on <a href="https://developers.google.com/blockly/guides/configure-blockly/web/fixed-size">injecting fixed-sized Blockly</a>…</p>
<p>
<button onclick="showCode()">Show JavaScript</button>
<button onclick="runCode()">Run JavaScript</button>
</p>
<div id="blocklyDiv" style="height: 480px; width: 600px;"></div>
<xml id="toolbox" style="display: none">
<block type="controls_if"></block>
<block type="logic_compare"></block>
<block type="controls_repeat_ext"></block>
<block type="math_number"></block>
<block type="math_arithmetic"></block>
<block type="text"></block>
<block type="text_print"></block>
</xml>
<script>
var demoWorkspace = Blockly.inject('blocklyDiv',
{ media: '../../media/',
toolbox: document.getElementById('toolbox')}
);
function showCode() {
// Generate JavaScript code and display it.
Blockly.JavaScript.INFINITE_LOOP_TRAP = null;
var code = Blockly.JavaScript.workspaceToCode(demoWorkspace);
console.log(code);
}
function runCode() {
// Generate JavaScript code and run it.
window.LoopTrap = 1000;
Blockly.JavaScript.INFINITE_LOOP_TRAP =
'if (--window.LoopTrap == 0) throw "Infinite loop.";\n';
var code = Blockly.JavaScript.workspaceToCode(demoWorkspace);
Blockly.JavaScript.INFINITE_LOOP_TRAP = null;
try {
eval(code);
} catch (e) {
alert(e);
}
}
</script>
</body>
</html>
|
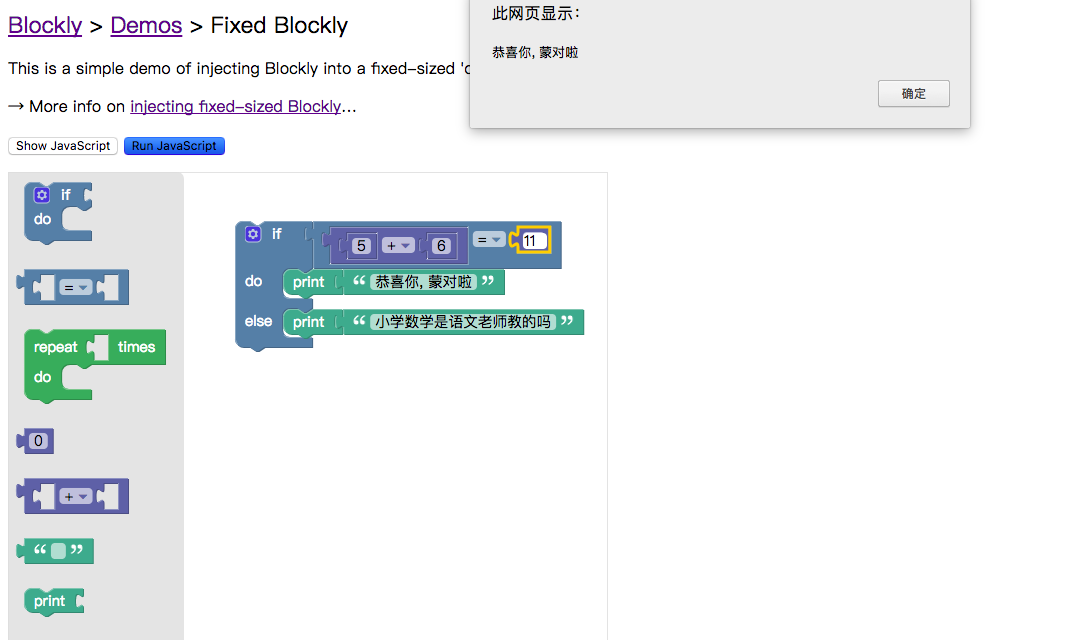
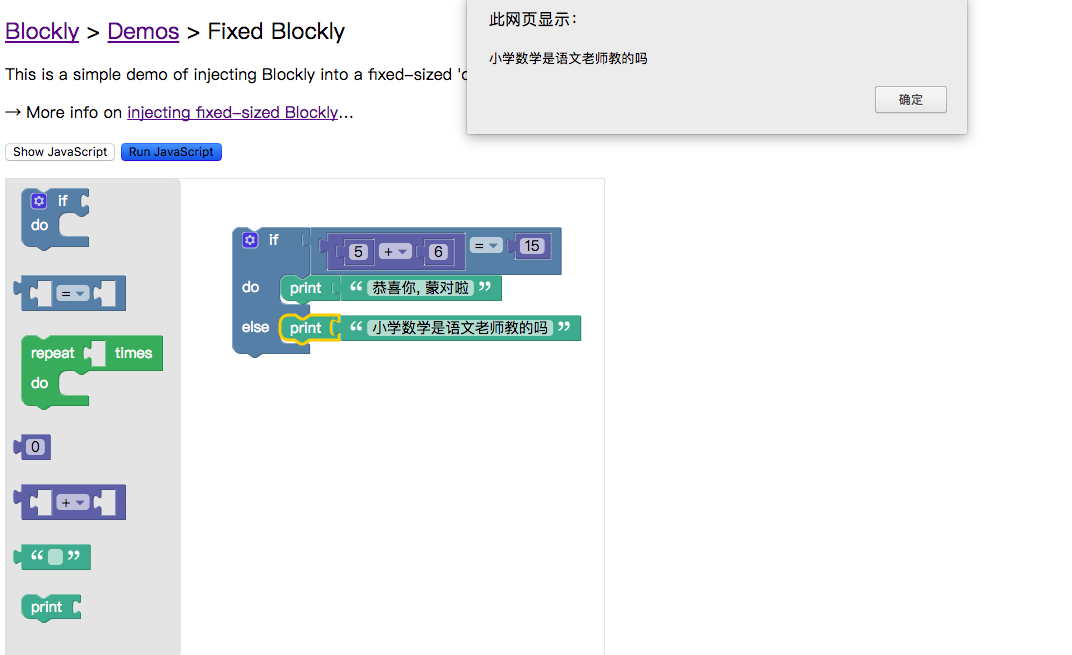
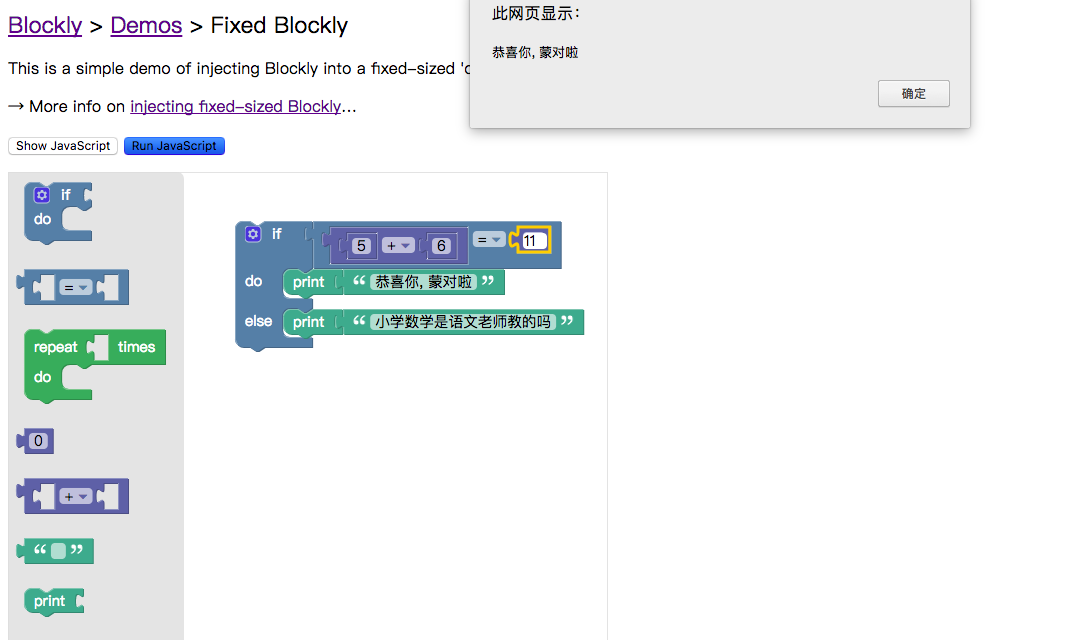
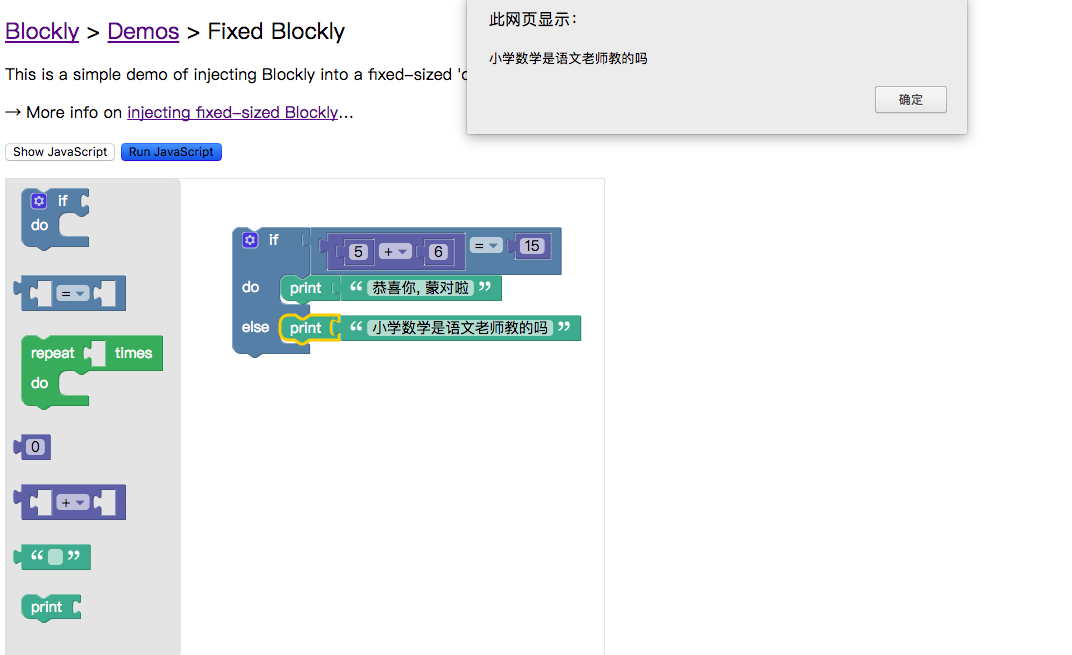
run
以js运行
如果你回答对了:

如果你答错了:

延伸
我最近在写一份blockly的入门和进阶教程,这个官方教程也被我纳入其中,在教程的第二节blockly_2_generate_and_run_js,目前教程以源码的形式出现:wwj718/blockly_dev,还没写成博客。大家能阅读js的话,可以自行阅读。或者等我有空补上文章。
参考